Гайд. Как сделать 5 видов анимаций в фигме?
11 просмотров
Дизайн

Анимация — ключевой элемент интерфейсов, который придает сайтам или мобильным приложениям оживленность и привлекательность. Она играет важную роль в процессе разработки сайтов.
А с помощью инструментов Figma можно создать и продемонстрировать заказчику разнообразные анимации, которые будут на будущем сайте.
В этой статье вы найдете 5 коротких гайдов по созданию анимаций. Постарались выбрать базовые, а также интересные и популярные фишки.
Содержание
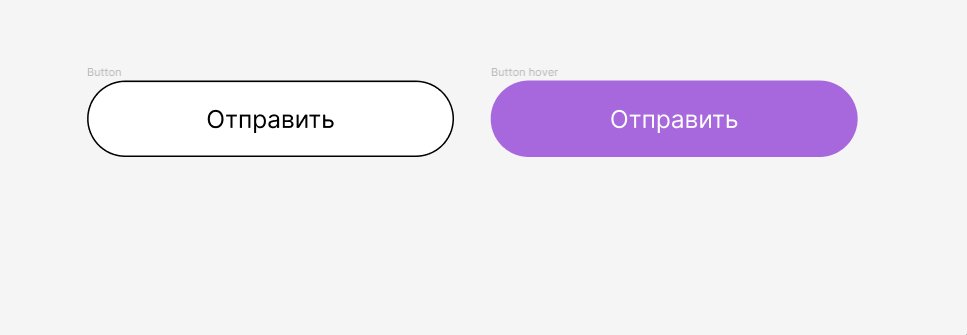
Анимация наведения (кнопки)
Анимация, появляющаяся при наведении курсора мыши, основная для сайта, поскольку позволяет понять пользователю, что на данный объект можно нажать.
Поэтому анимация наведения, как правило, бывает у карточки, кнопки, пункта меню, ссылки. Рассмотрим, как её делать на примере кнопки.
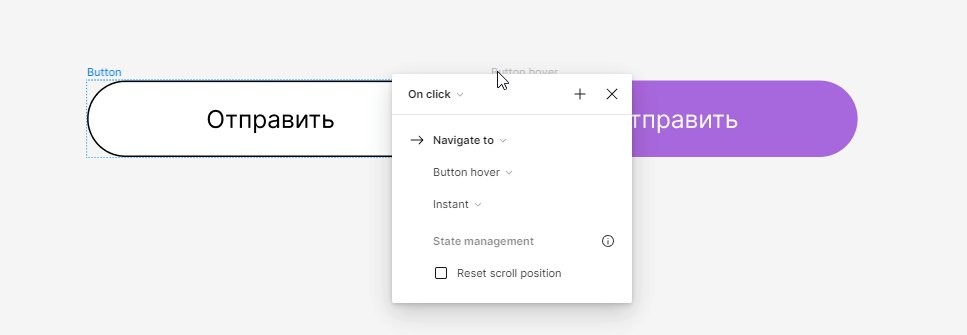
- Переходим во вкладку Prototype (находится в правой панели инструментов вверху).
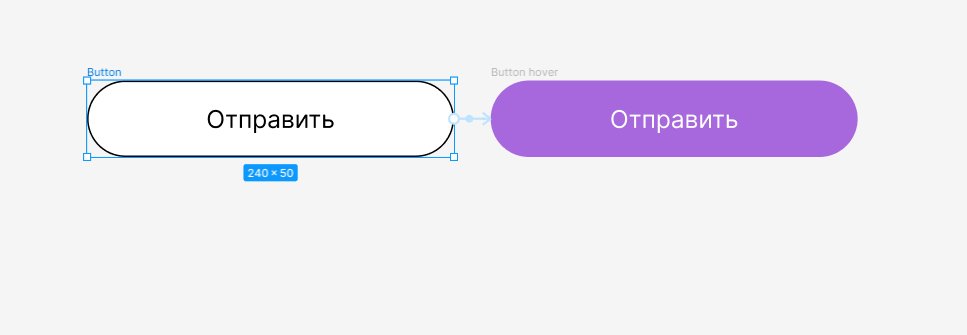
- Нажимаем на плюс и тянем стрелку от первой кнопки ко второй.
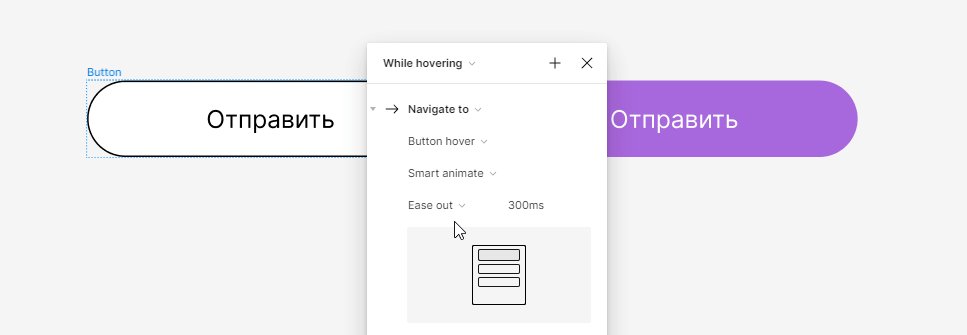
- В поле «On click» выбираем пункт «While hovering». Если переводить дословно, то пока курсор мыши будет наведен на элемент, он будет находиться во втором состоянии (в нашем примере это кнопка с фиолетовой заливкой).
- В поле «Instant» выбираем «Smart animate». Также нас интересуют дополнительные настройки, которые появляются при выборе этого пункта. В поле «Ease out» выбираем пункт «Ease in and out». Это означает, что при наведении курсора заливка будет появляться плавно, а когда курсор убирается, заливка также плавно исчезает.

Вот такой результат у нас получается. Это самый базовый вариант эффекта наведения.

Анимация скролла
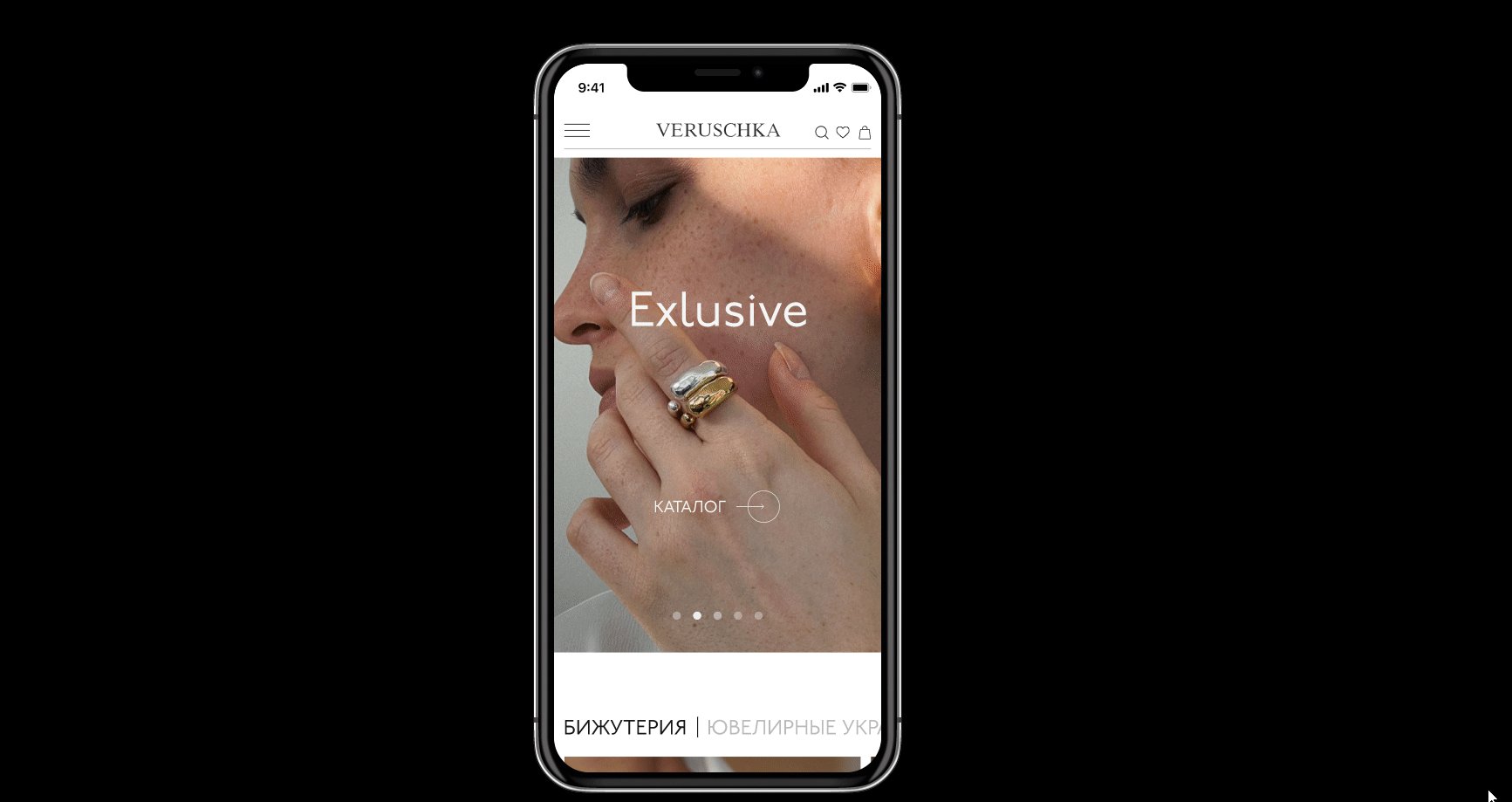
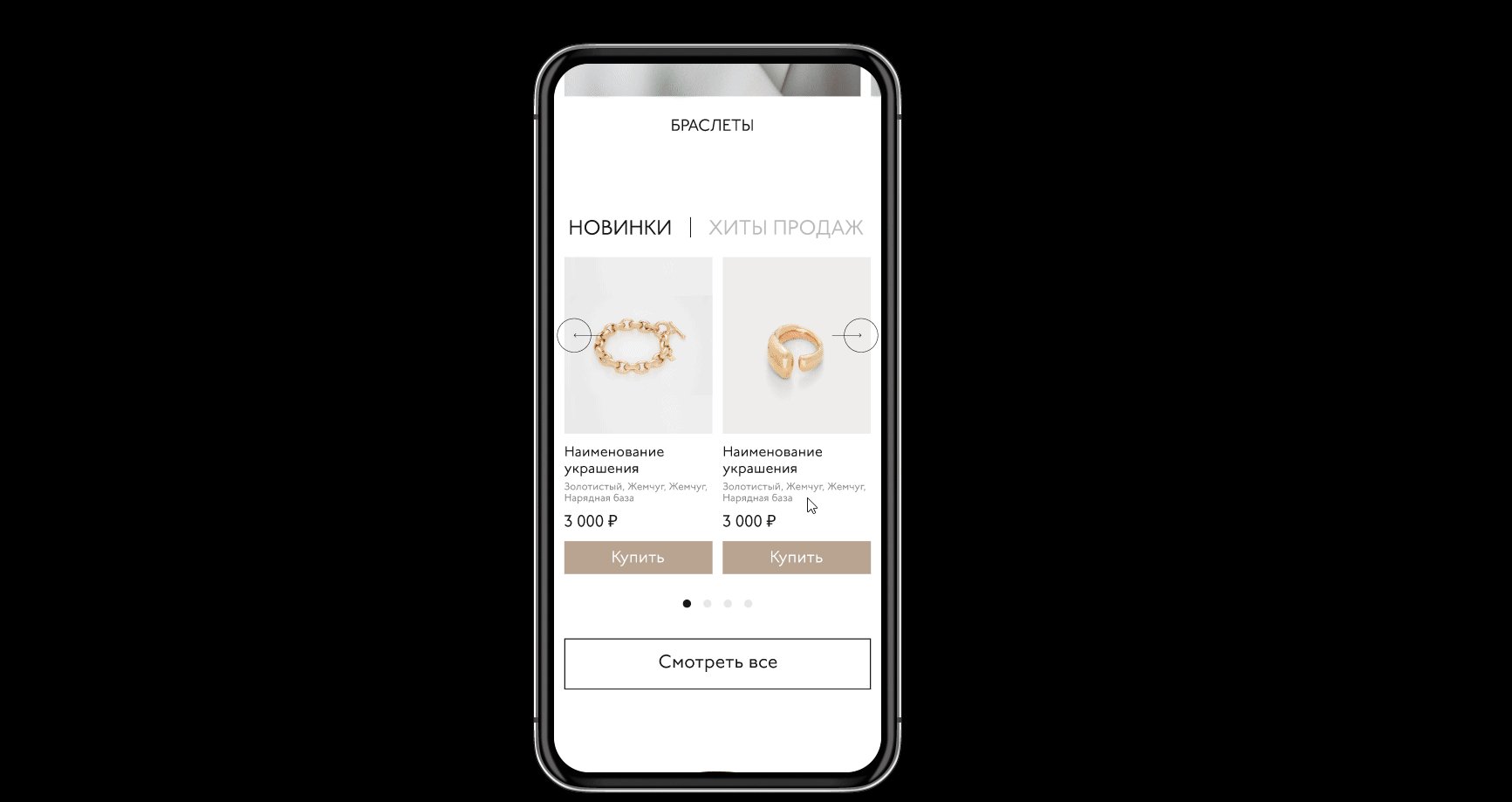
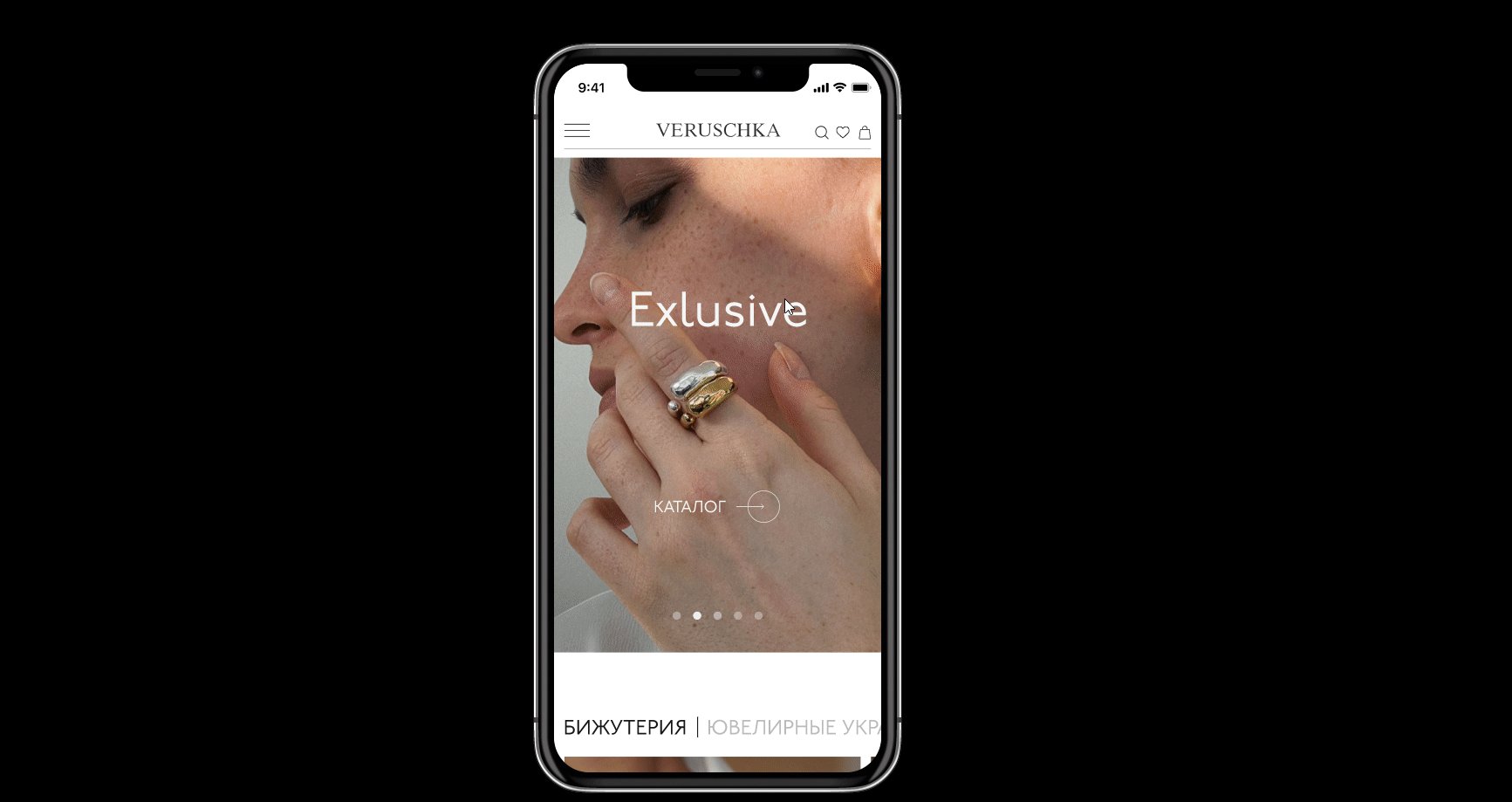
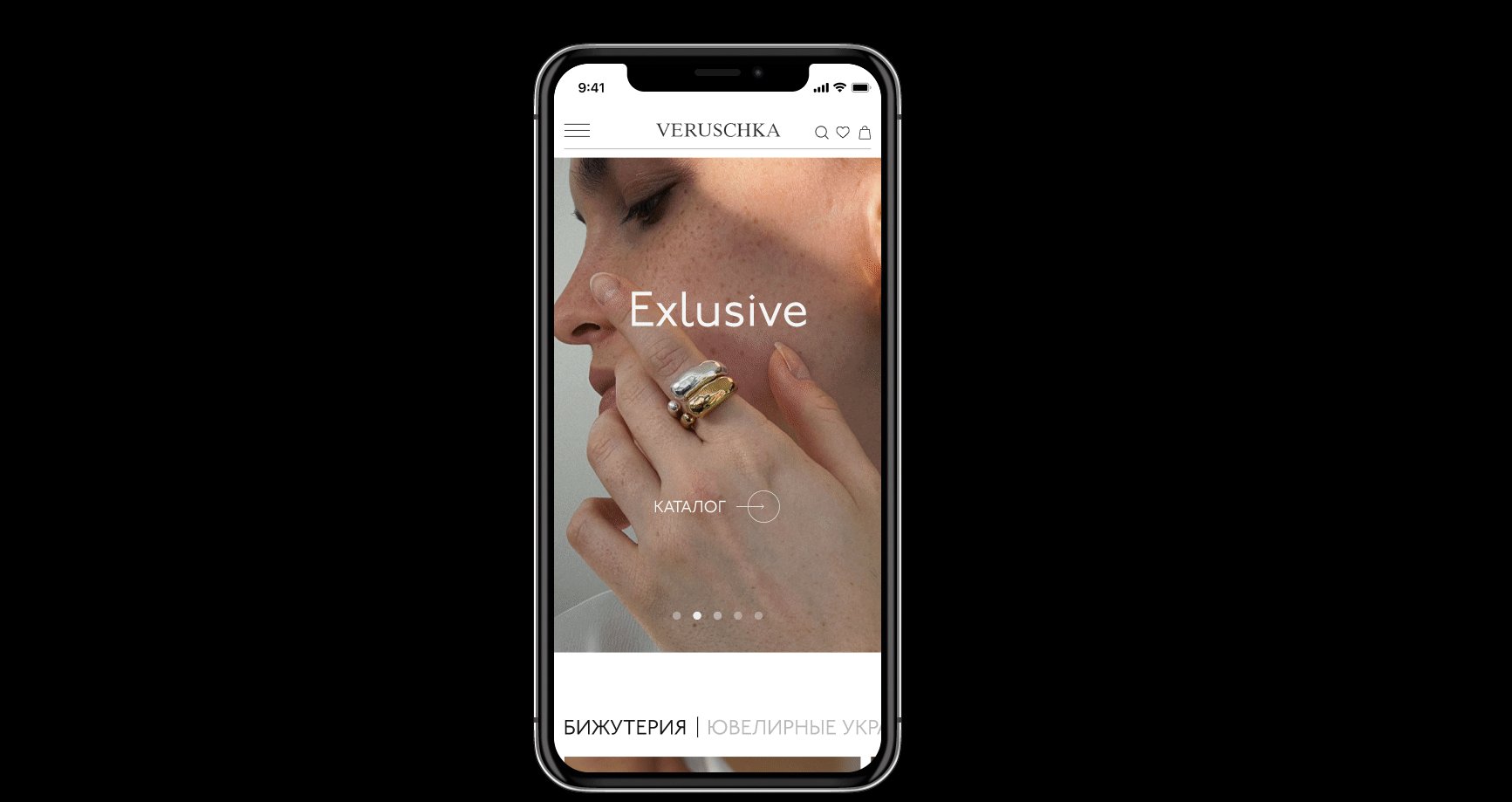
Она удобна для демонстрации мобильной версии сайта и делается буквально в два клика.
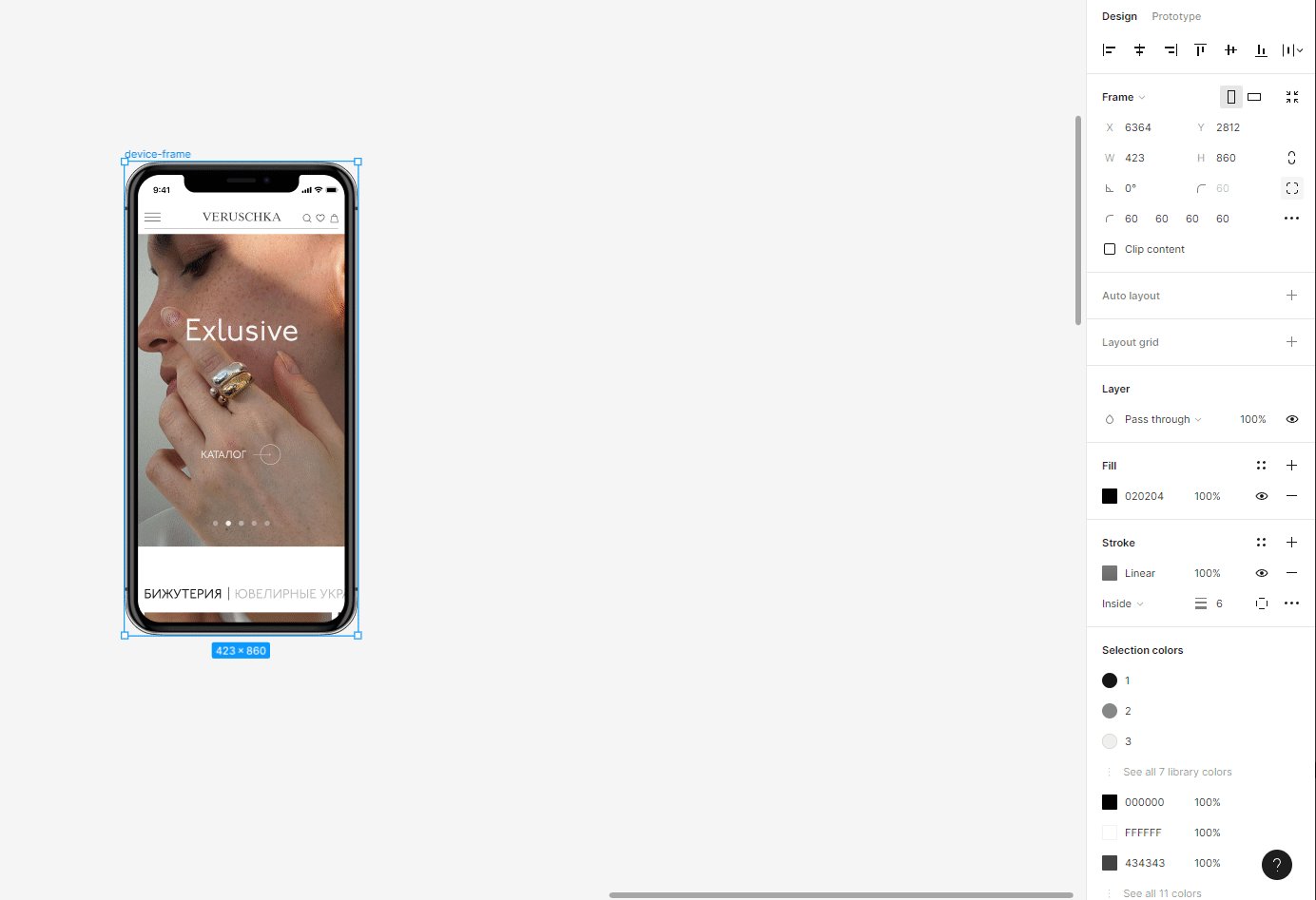
- Нам нужен мокап телефона, находящийся во фрейме, и подготовленная мобильная версия какой-либо страницы. Необходимо поместить страницу в мокап.
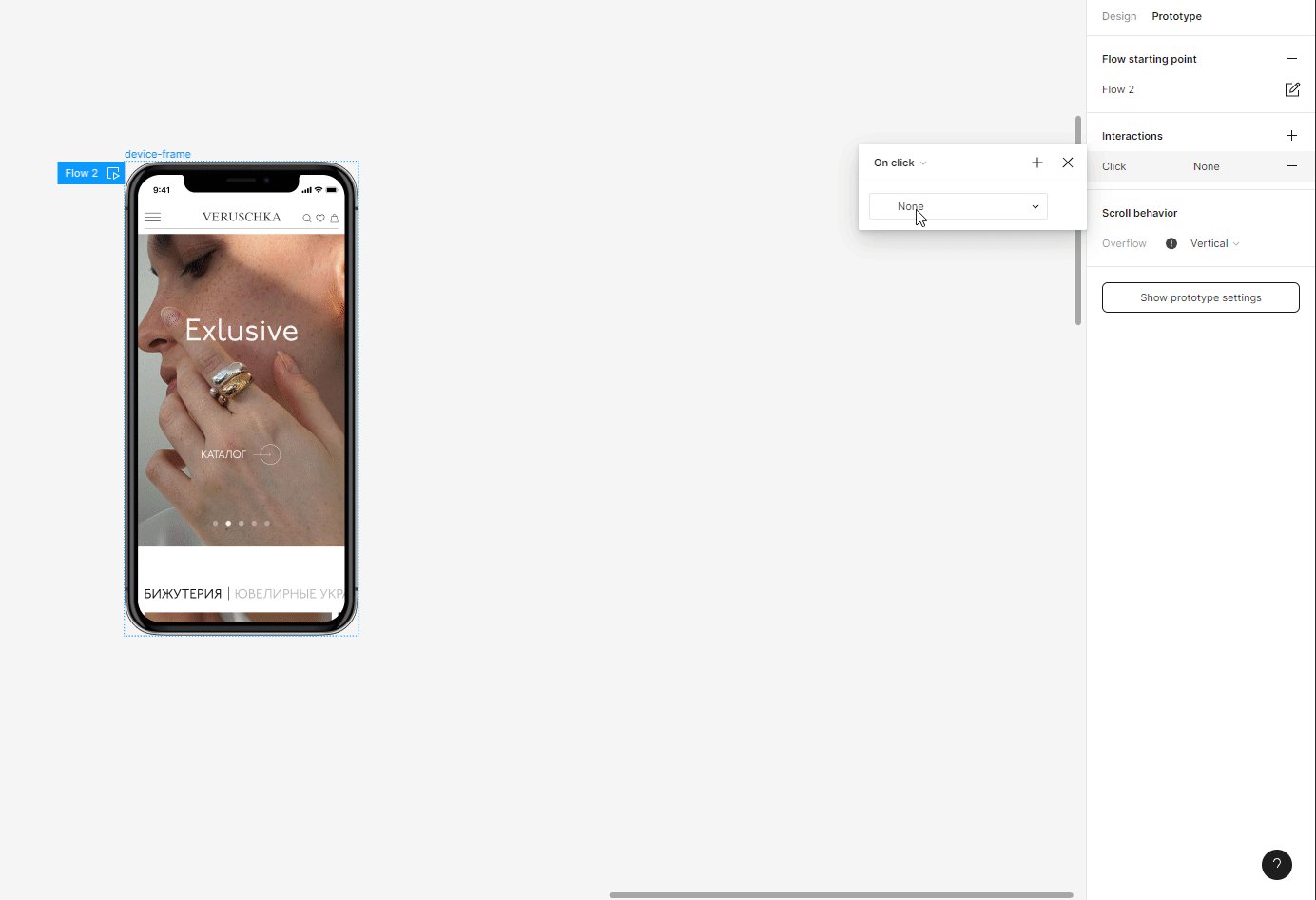
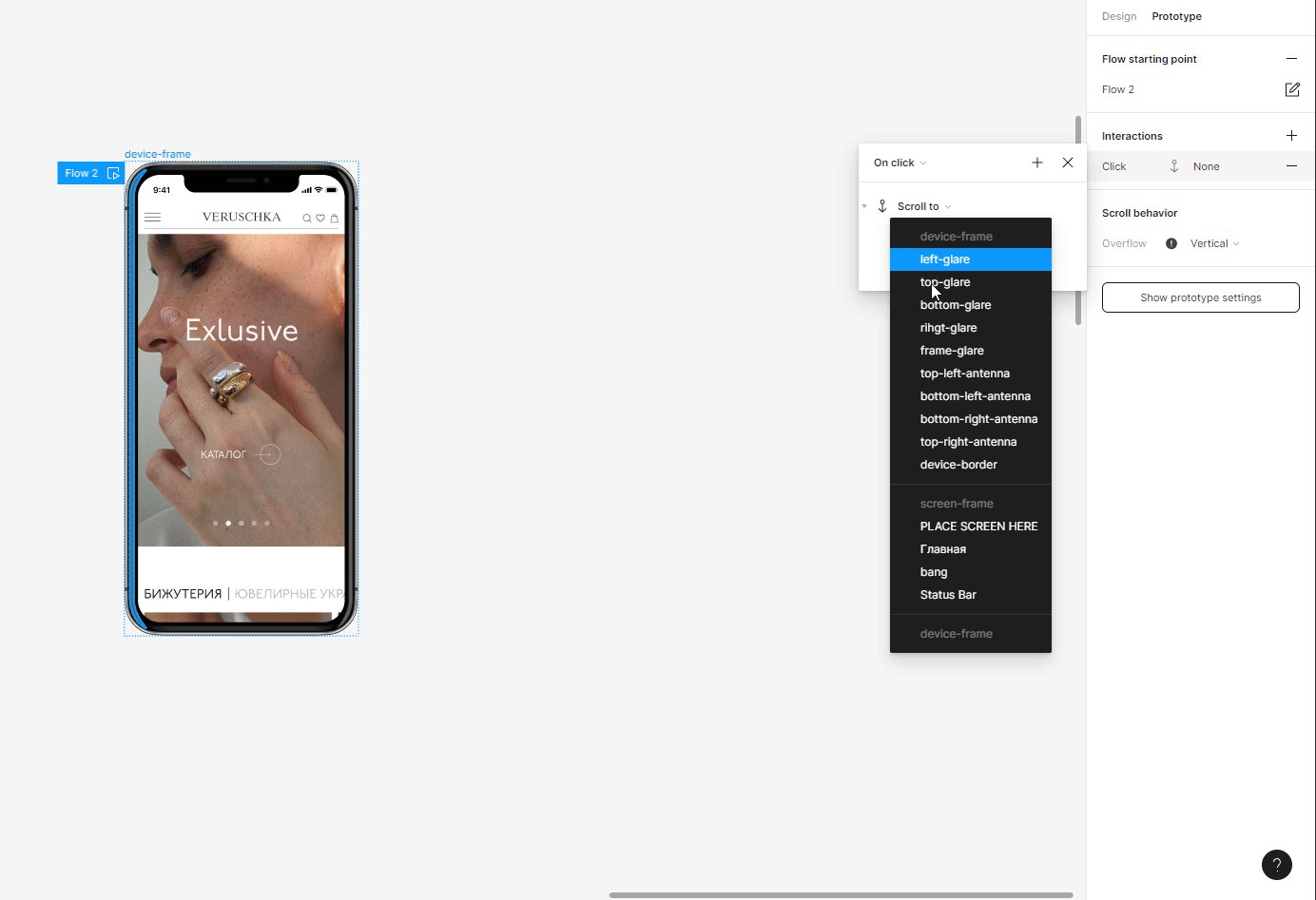
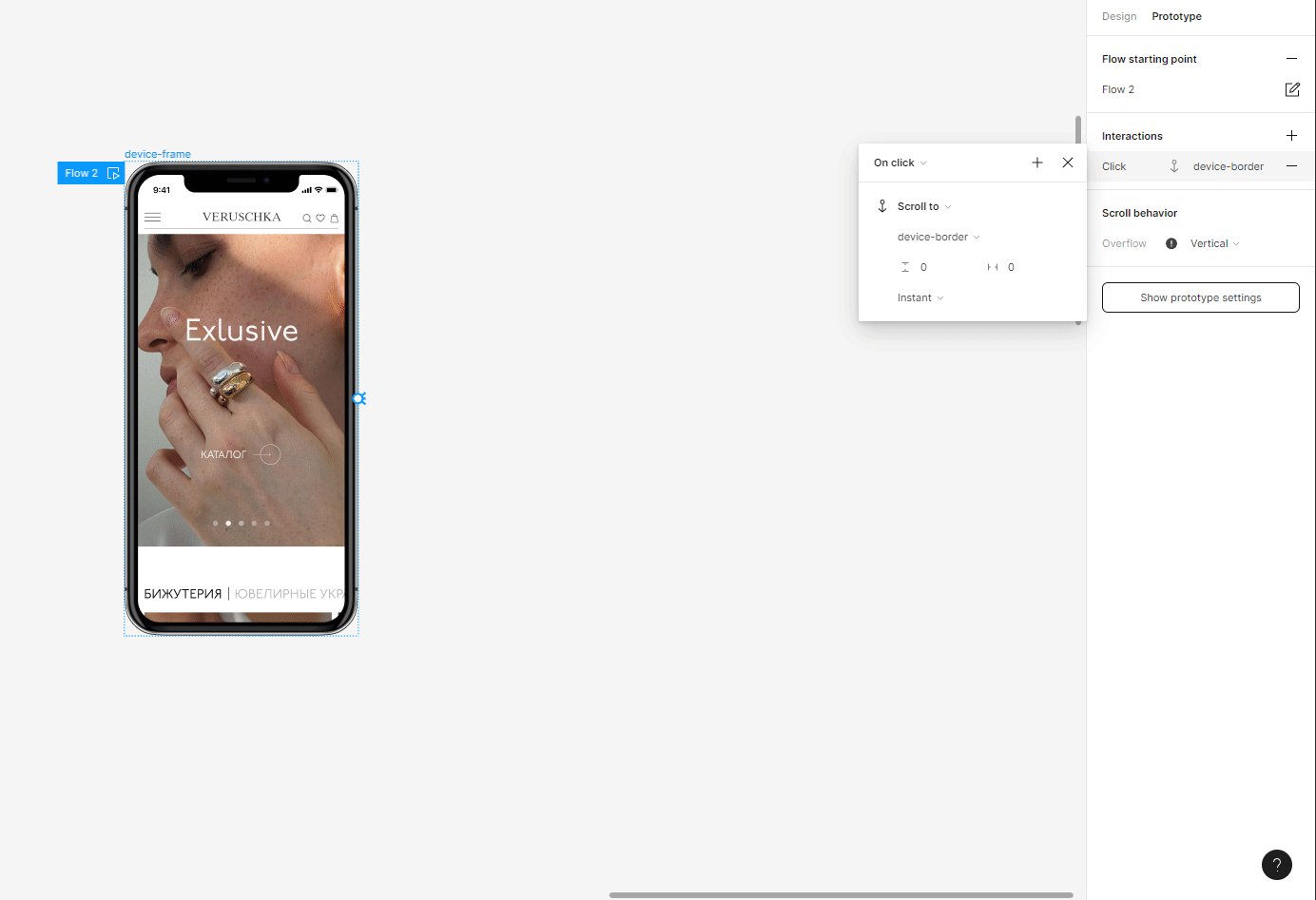
- Далее в поле Interaction мы нажимаем плюс. В поле «None» выбираем пункт «Scroll to». В появившемся дополнительном поле выбираем «Device-border».

Таким же образом можно сделать горизонтальную анимацию, например, слайдера.

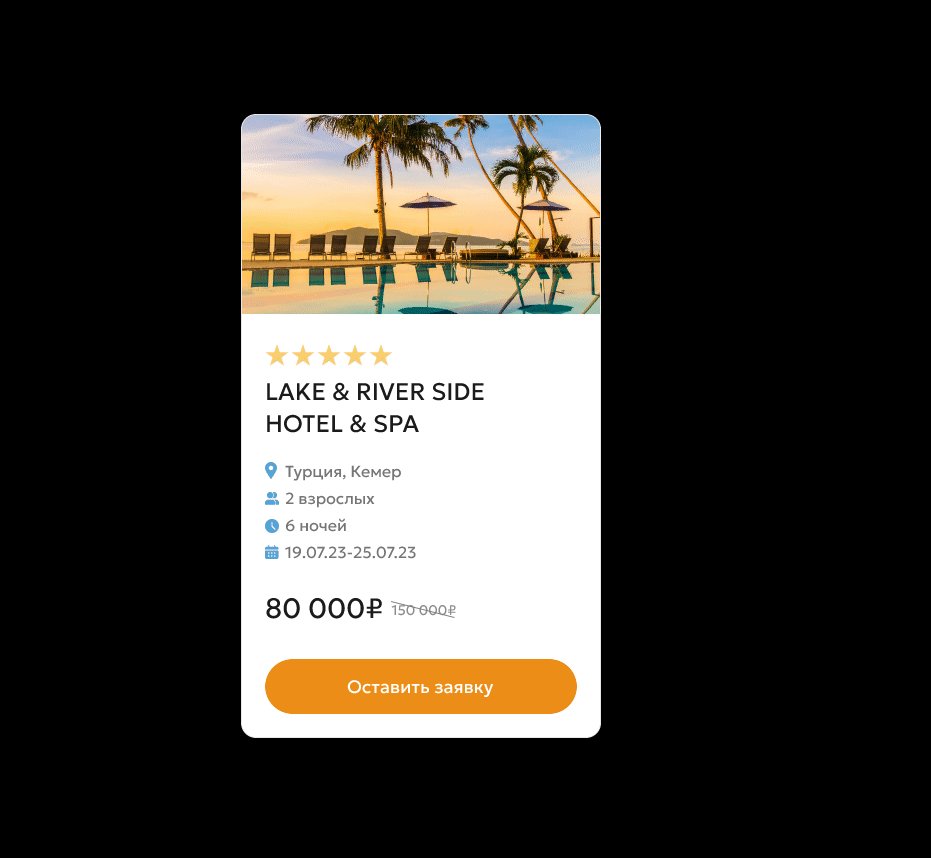
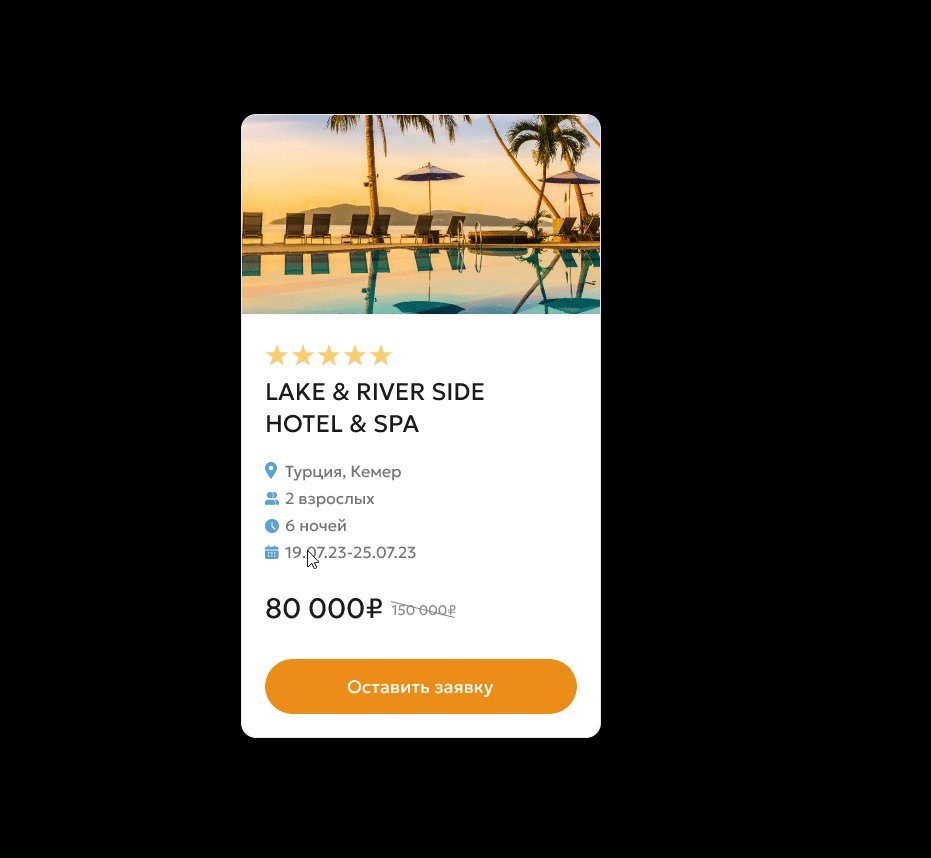
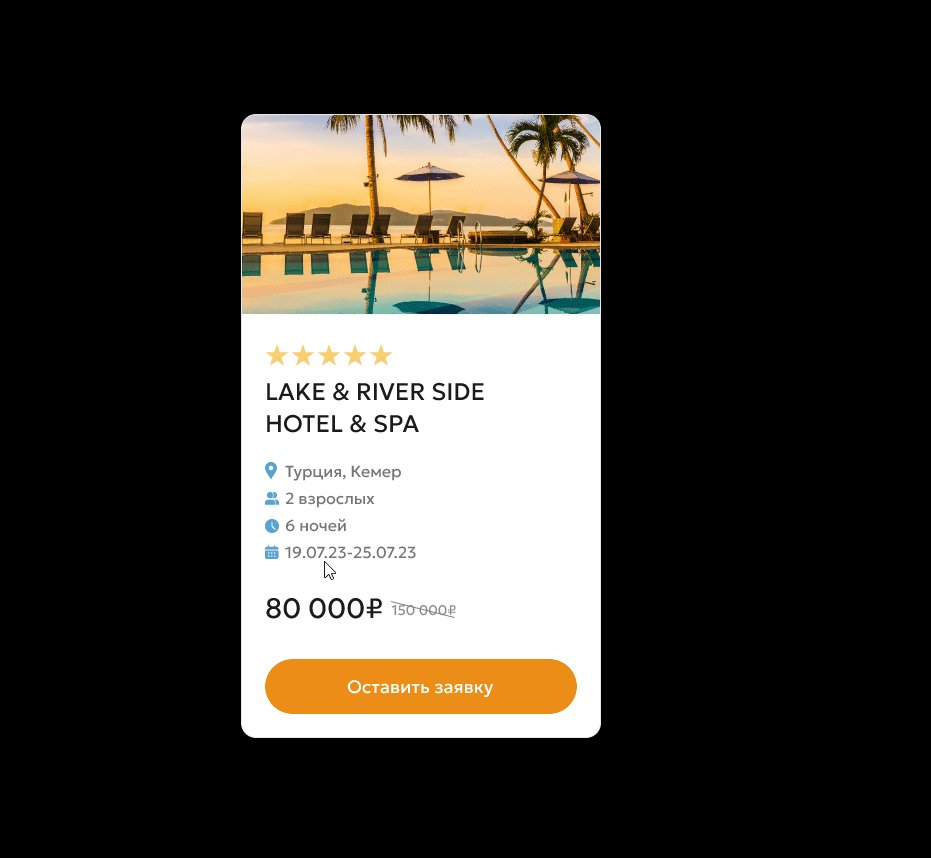
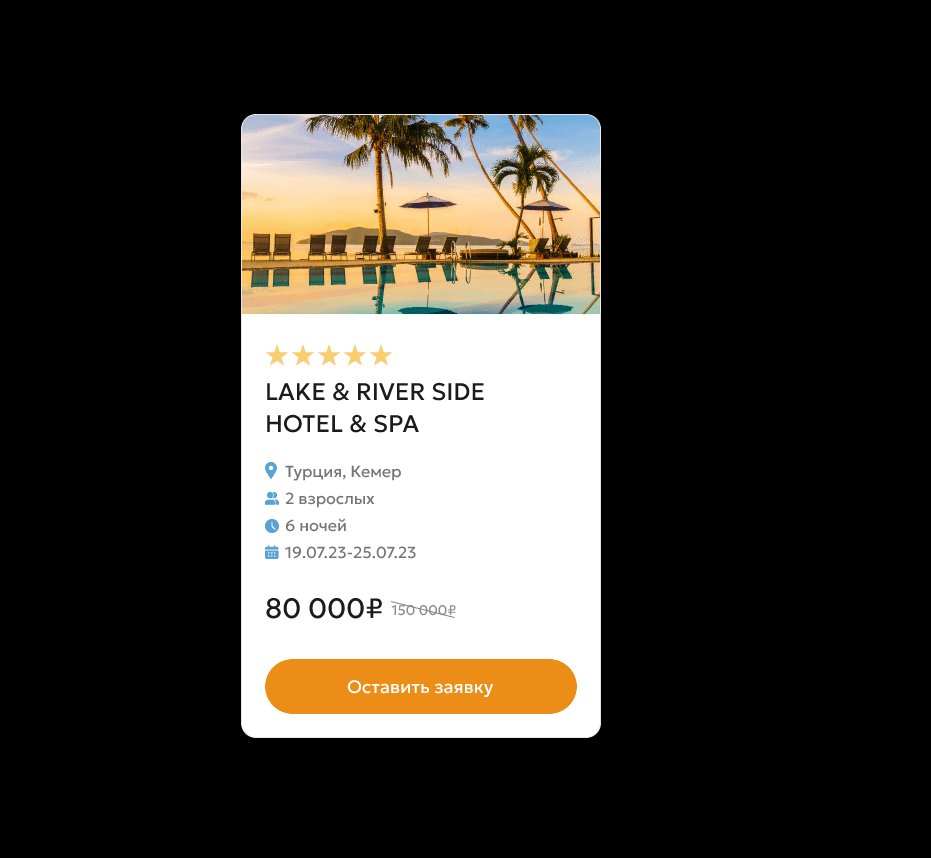
Анимация масштабирования картинки
Эффектов наведения на карточку можно придумать множество. Ведь карточка содержит несколько разных элементов, за счет которых возможно обыграть анимацию.
Так, если в ней есть изображение, то интересным может быть эффект зума.
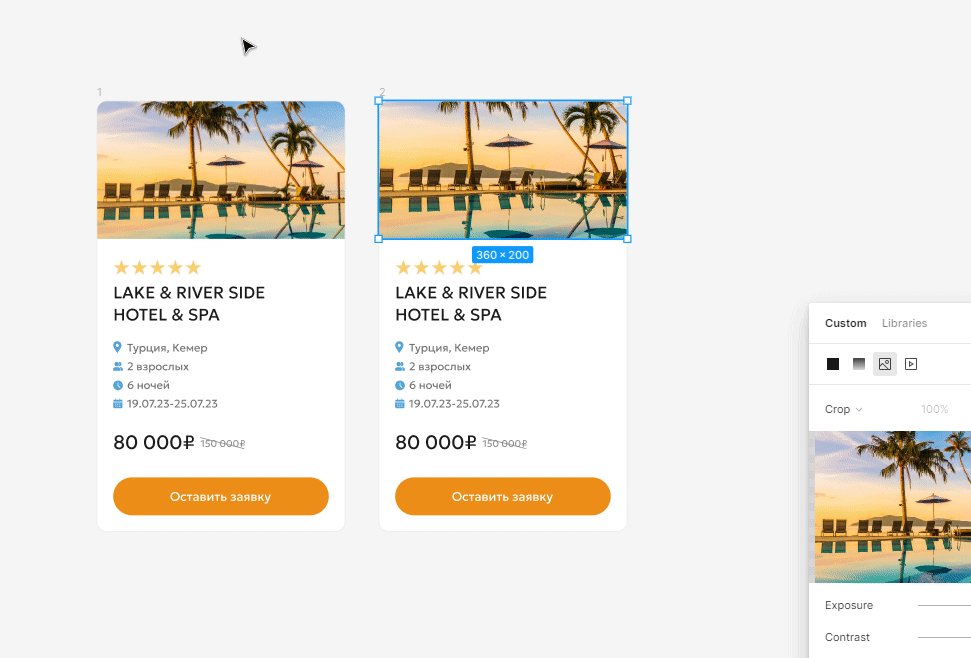
- Копируем фрейм. Нажимаем и удерживаем горячую клавишу Alt и два раза щелкаем по картинке левой кнопкой мыши. Нажимаем и удерживаем Shift и тянем картинку в стороны настолько, насколько считаем нужным. Как правило, увеличение масштаба картинки делают небольшим.
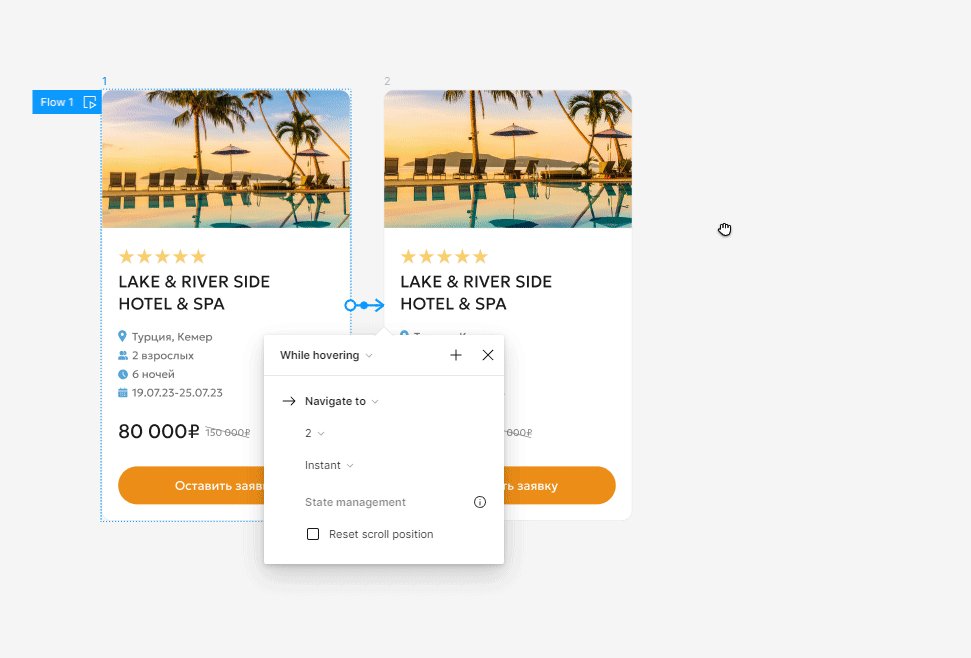
- Далее делаем настройки анимации: While Hovering – Smart Animate – Linear – 300ms.

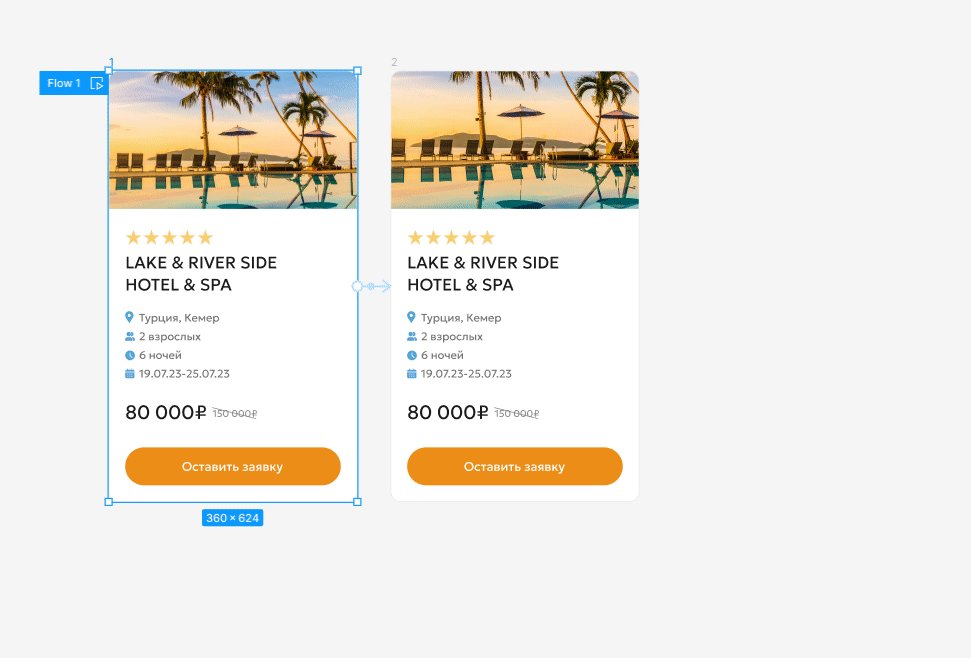
Всё готово. Вот результат:

Анимация текста по кругу
Ещё одна простая анимация, которая сделает ваш проект эффектнее. Она достаточно универсальна и применима ко многим стилям.
- Для начала нам потребуется текст, который расположен по кругу. Его можно сделать с помощью плагина To Path
- Помещаем наш текст во Frame и создаем три копии. В первом фрейме текст оставляем без изменений, во второй фрейме текст поворачиваем на -90°, в третьем фрейме текст поворачиваем на 180°, в последнем на 90°.
- Далее настраиваем саму анимацию. От 1 фрейма ко 2: After Delay – 1ms, Smart Animate – 1400ms – linear. Точно такие же настройки будут от 2 фрейма к 3, и от 3 к 4. Обратите внимание на то, что нам не нужно каждый раз заполнять одни и те же настройки, Figma запоминает часть параметров с предыдущих.
- Чтобы текст крутился без остановки и был зацикленным, необходимо добавить анимацию от 4 фрейма к 1.

Настройка After Delay позволяет без каких-либо действий (кликов, наведения и т.д.) включиться анимации самой.
Чтобы регулировать скорость, необходимо изменить параметр скорости в Smart Animate. У нас стоит 1400ms, если нужно замедлить анимацию, то время необходимо увеличить.

Анимация градиента
Градиент — трендовый элемент для веб-дизайна. Ещё интереснее он может смотреться, если его привести в движение.
- Для начала нам нужно подготовить фрейм. Создаем на нем абстрактные фигуры и подбираем им цвет. Объединяем элементы в группу и добавляем эффект Layer Blur – (blur 200).
- Так же к этой группе в поле Layer выбираем параметр Color Dodge.
- Далее копируем фрейм один раз и меняем в нем расположение элементов и их размер, как считаем нужным. И повторяем эти два действия еще два раза.
- Далее делаем настройку анимации: After Delay – 1ms, Smart Animate – 5000ms – Easy in and out. Такая настройка будет от 1 ко 2, от 2 к 3 и т.д. Чтобы зациклить анимацию не забудьте добавить точно такие же настройки от 4 фрейма к 1.

В результате у нас получается плавный перелив цветов.
Это были 5 коротких инструкций, как сделать базовую анимацию популярных эффектов в фигме. Ещё одной интересной, но достаточно простой анимацией является бегущая строка. Про нее мы рассказали отдельно. См.: «Как в Figma сделать бегущую строку».
Инструментарий этой программы позволяет сделать вещи намного сложнее, при том, что разработчики ежегодно совершенствуют функционал в этой области.

