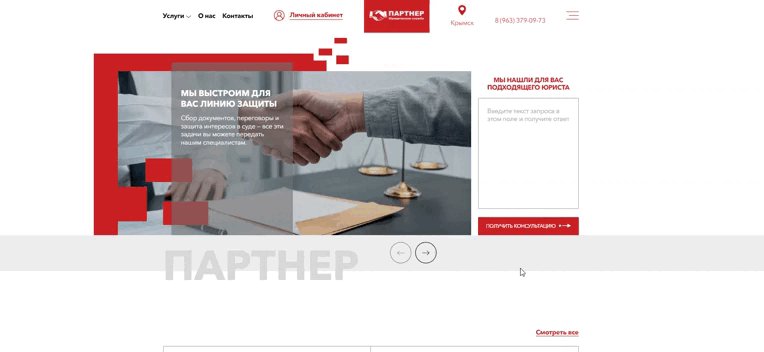
Бегущая строка – интересный элемент интерфейса, который способен привлечь внимание пользователя в том месте, где это необходимо.
Такой прием был популярен в 90-х, но поскольку тенденции цикличны, то сейчас бегущая строка снова стала актуальна, и дизайнеры стараются вдохнуть в неё новую жизнь, преподнеся элемент совершенно в новой интерпретации.
Как сделать бегущий текст в Фигме: пошагово
На самом деле это проще, чем может казаться. Благодаря тому, что в Фигме есть инструмент Smart Animate, такая анимация делается всего за 5 шагов.
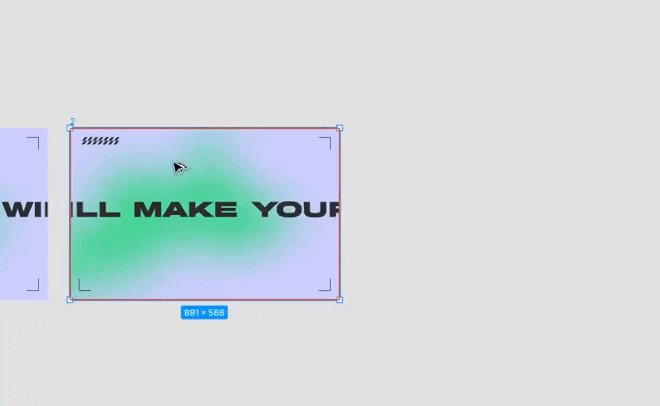
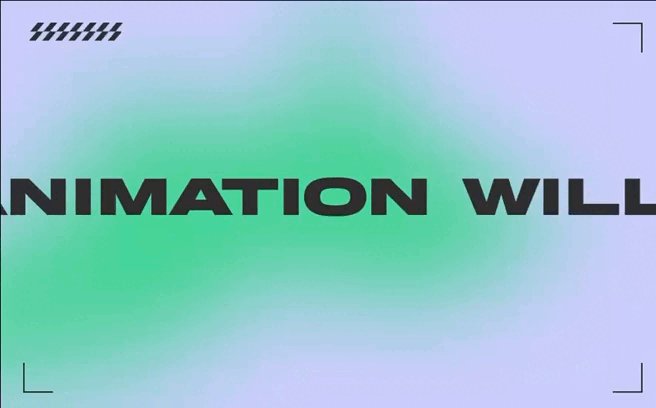
Шаг 1
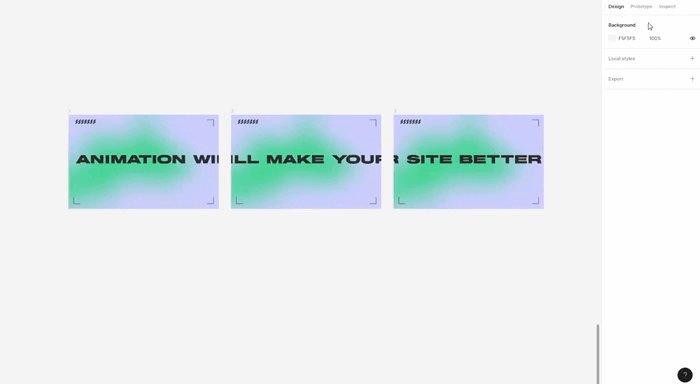
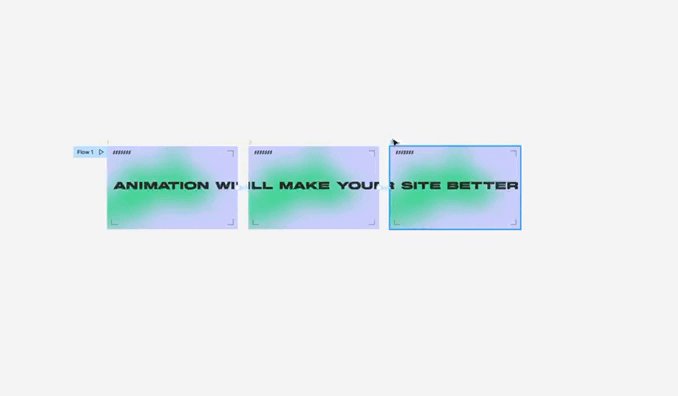
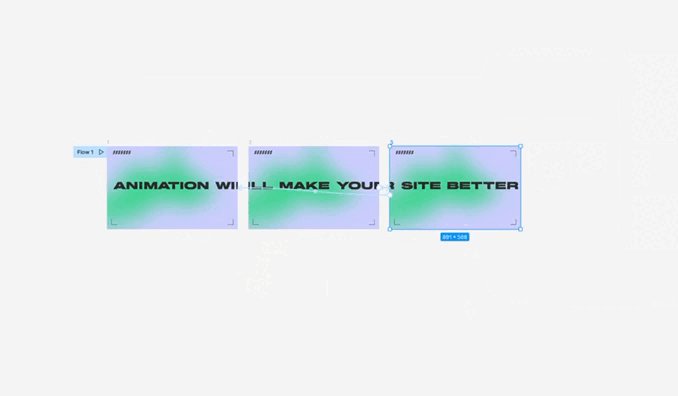
Подготовить фон и текст. Текст располагаем таким образом, чтобы часть фразы была скрыта во фрейме.

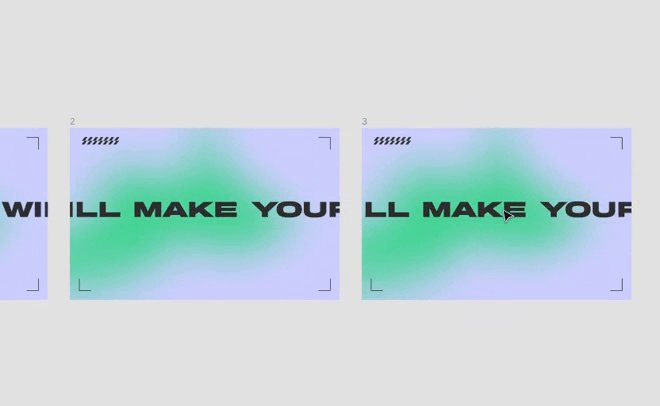
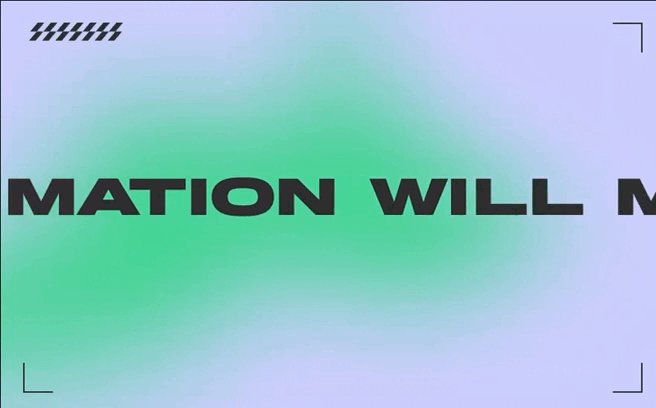
Шаг 2
Копируем и вставляем нашу рабочую область с текстом. Далее двигаем фразу влево настолько, чтобы она начиналась с того места, где закончилась в предыдущем фрейме.

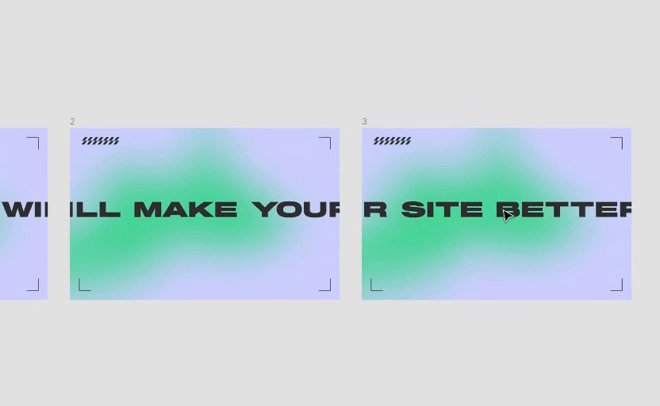
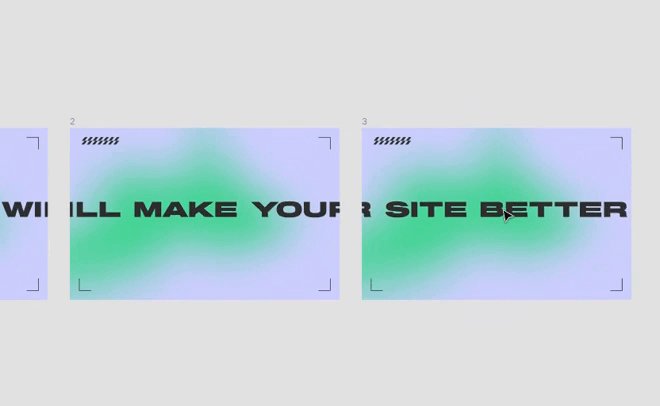
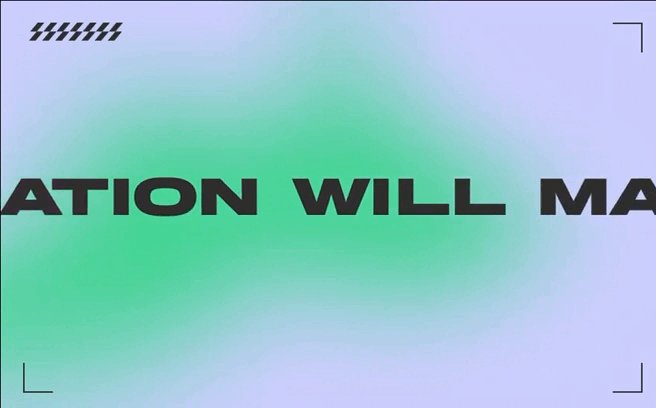
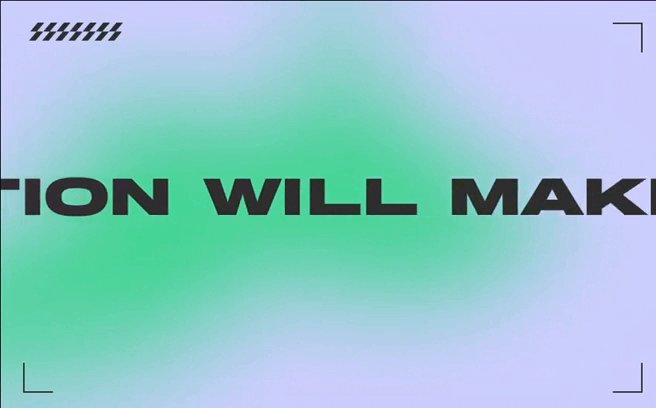
Шаг 3
Повторяем эти действия до тех пор, пока фраза не закончится. В нашем случае получилось всего три фрейма.

Шаг 4
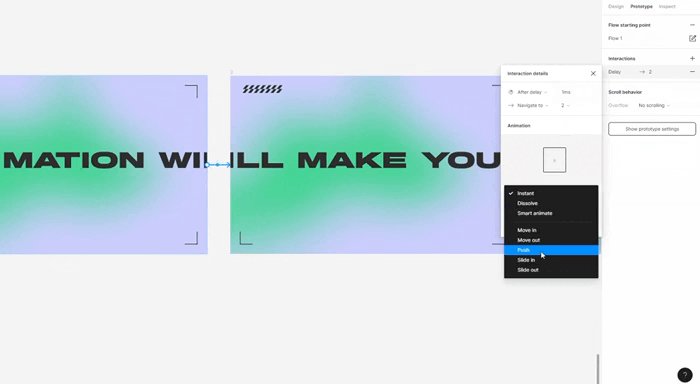
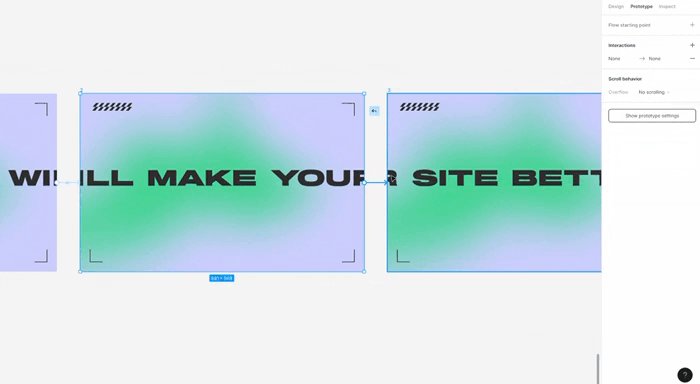
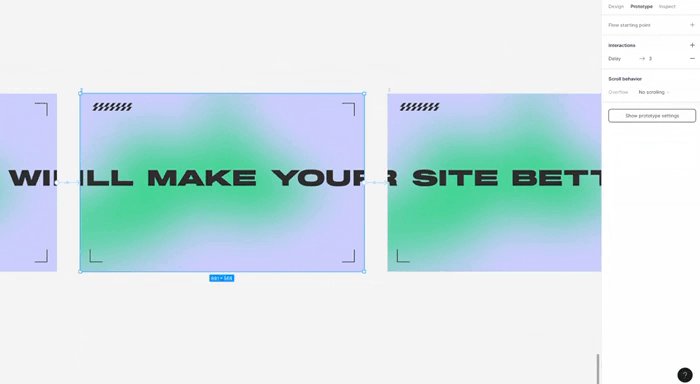
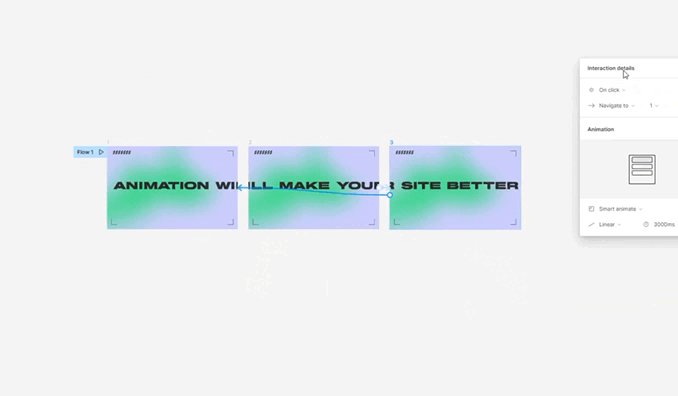
Настраиваем анимацию. Для этого переходим в раздел «Prototype». Добавляем от 1 макета к 2 следующую анимацию: After delay – 1ms, Smart Animate – Linear – 3000ms. Добавляем точно такую же от 2 к 3 макету.

Шаг 5
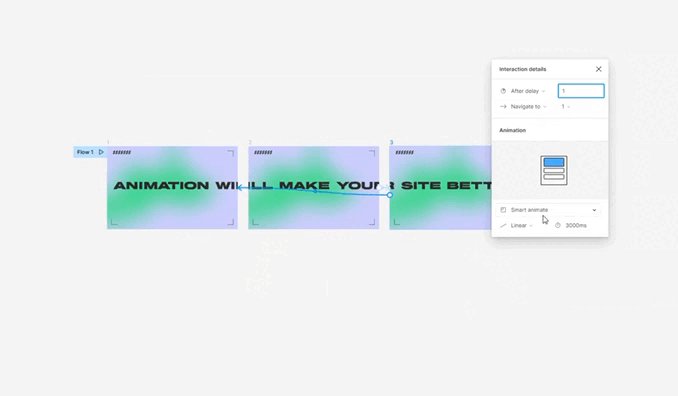
Осталось настроить последнюю анимацию от 3 макета к 1. Здесь будут следующие настройки: After delay – 1ms, Instant.

Готово. Наслаждаемся получившемся результатом.

Несколько советов по тому, как использовать данный эффект в реальных проектах
- Не стоит злоупотреблять бегущей строкой и вставлять её повсюду. Это создает лишний шум и наоборот отвлекает внимание пользователя.
- Фраза не должна быть слишком длинной, поскольку это утомит человека. Высока вероятность, что он вообще ее не дочитает.
- Выберите оптимальную скорость для чтения.
- Отличным решением будет сделать эффект удержания, то есть при наведении курсора на бегущую фразу она должна остановиться. Так вы создадите ощущение контроля у пользователя, а также удобство чтения строки.
- Используйте её в тех блоках, к которым необходимо привлечь внимание. Например, в интернет-магазине это может быть блок, где представлена новая коллекция. На корпоративном сайте анимированный текст можно добавить к акциям.
- Включайте креатив. Интересная подача элемента – это то, что отличает его от бегущей строки 90-х.
Для чего ещё нужна анимация на сайте?
Тенденции в потреблении контента говорят нам о том, что мы все больше отдаем предпочтение видео. Это относится и к сайтам. Сейчас полностью статичный сайт является большим упущением, поскольку анимация может выполнять много разных функций. Разберем по порядку.

1. Привлечение внимания
Это самый очевидный пункт, на котором мы не будем долго останавливаться. Пример с бегущей строкой, рассмотренный выше, наглядно описывает, как это работает.
2. «Оживление» сайта
Постепенная загрузка контента при скролле страницы. Её суть заключается в том, что контент появляется постепенно из полупрозрачности. Поэтапное появление картинок и текста помогает облегчить пользователю восприятие контента, а также направить его в нужную сторону. Главное правило – анимация должна быть плавной, последовательной, отчего сайт будет выглядеть современно и легко.
3. Анимация как «украшение»
Таким образом дизайнеры получают ещё один элемент интерфейса, с помощью которого могут улучшить визуал страницы. Здесь важно не переусердствовать.
4. Улучшение функциональности
Анимация функциональных элементов – база, без которой не должен обходиться ни один сайт. При наведении курсора должны меняться такие элементы, как кнопка, ссылка, пункт меню, карточка. Это дает понять посетителю, что на элемент можно нажать, а также хорошо влияет на пользовательское взаимодействие, усиливает призыв к действию.
5. Развлечение пользователя в процессе ожидания
Здесь речь идет об анимации загрузки страницы. Поскольку с длительной загрузкой может столкнуться практически любой портал, то отличным решением удержать пользователя и не вызвать у него раздражение будет анимированная загрузка сайта. Это не должно быть что-то сложное. Самый простой эффект способен отвлечь внимание на короткий период времени.
Также важно помнить об уместности анимации. Например, для сайта медицинской тематики не подойдут слишком креативные решения, которые хорошо смотрелись бы для сайта парка развлечений.
Какая бы анимация не использовалась, она должна быть ненавязчивой. А переизбыток движущихся элементов интерфейса явно навредит и создаст хаос на странице.




