Что такое прототип сайта и зачем он нужен?
9 просмотров
Разработка сайтов

Процесс разработки сайта состоит из множества этапов, один из которых — создание прототипа. Зачастую компания-заказчик не понимает надобности этого этапа в силу отсутствия знаний в данной сфере. Задача подрядчика — объяснить, почему этот этап так важен и пропускать его нельзя.
Содержание
Что такое прототип?
У этого термина есть много определений, но важно понимать следующее:
- Прототип — это схематичное изображение всех элементов интерфейса. То есть если расположить кнопку в установленном месте и сделать её определенного размера, то это не значит, что она останется на том же месте при разработке дизайна. Скорее всего на этапе дизайна изменится — расположение, цвет, размер, форма. В данном случае прототип нам показывает, что в этом блоке заложен элемент конверсии (кнопка), а каким он будет — это уже следующая задача.
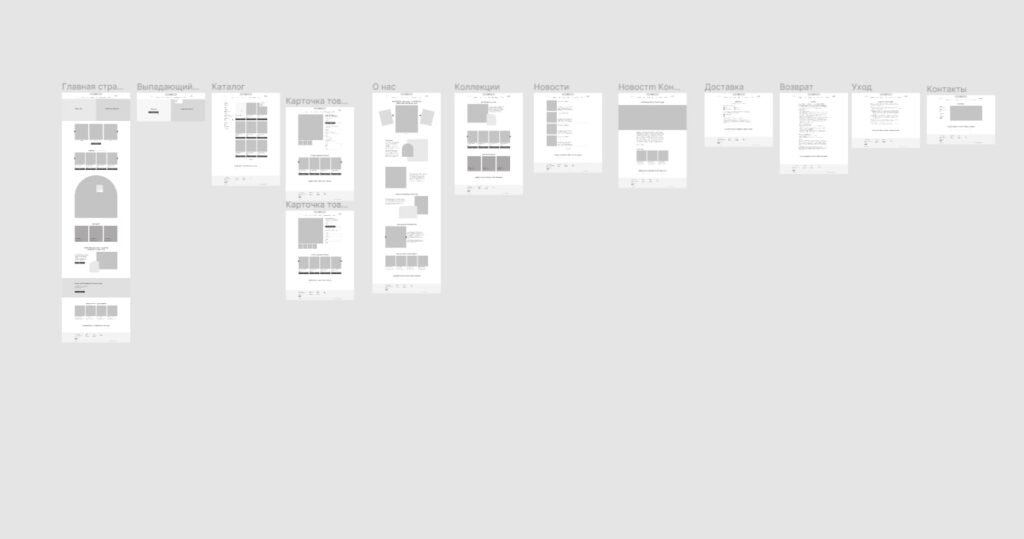
- Прототип — это набросок структуры всех страниц сайта. То есть он показывает последовательность блоков и содержание элементов в каждом из них.

Виды прототипа
Из-за обилия видов сложилось путаница в понимании того, что это такое. Поэтому давайте разбираться.
Прототипы делятся на Low-fidelity и Hight-fidelity:
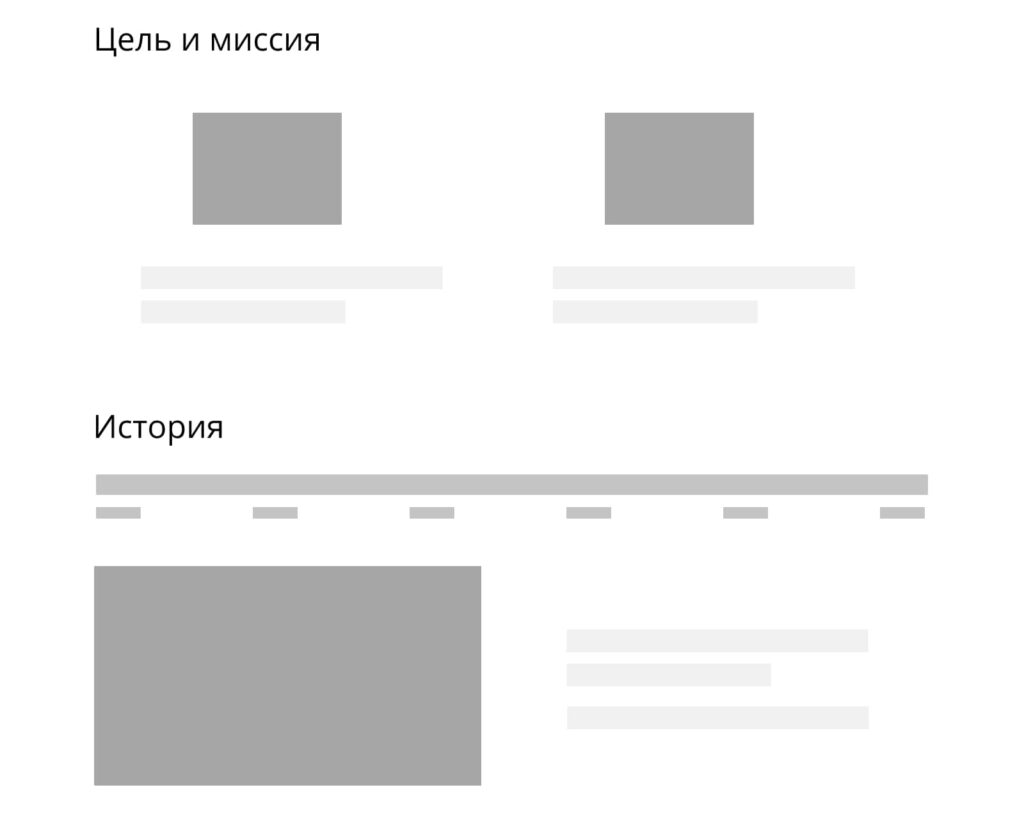
1. Low-fidelity — дословно переводится как низкая точность. Название говорит само за себя. Таким прототипом может считаться даже карандашный набросок блоков. Но все же, как правило, имеется в виду прототип, сделанный в специальной программе, который содержит совсем минимальную детализированность в элементах.
Например, это может быть блок с заголовком, подзаголовком иконкой и кнопкой, который был показан как просто текст с кнопкой. Данный вариант является хорошим решением для небольших проектов, когда нет надобности детализировать все подробно. Либо это подходит для срочных задач, когда нет времени отрисовывать все точно.

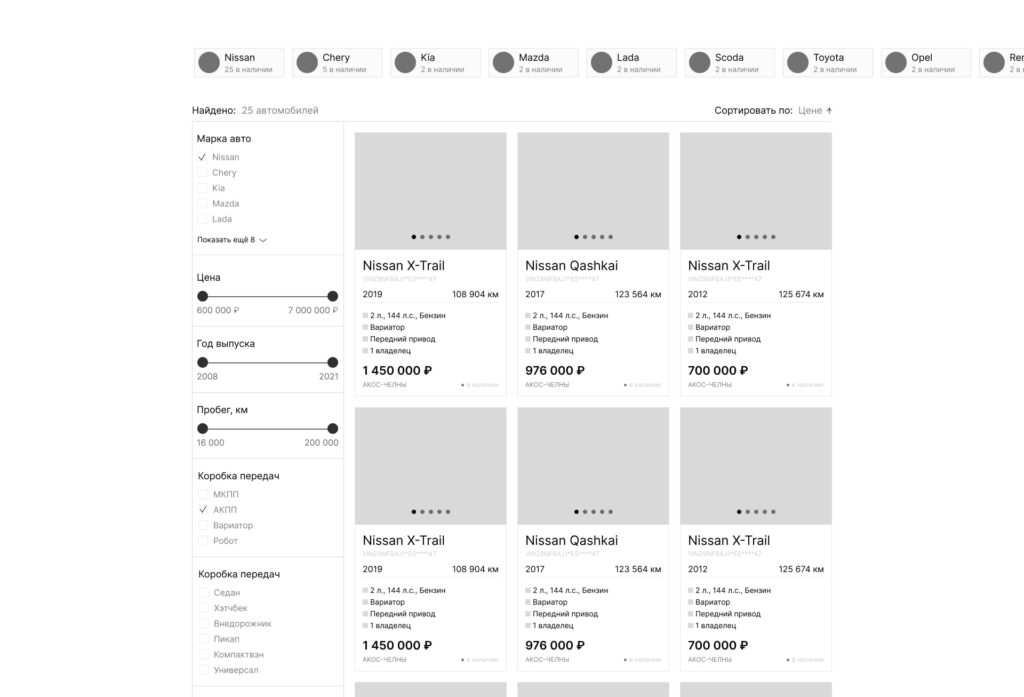
2. Hight-fidelity — как вы уже могли догадаться это прототип высокой точности. Здесь максимально точно прорисованы все детали. Такой вариант это практически готовый сайт, который осталось только «раскрасить».

Также можно выделить статичный и интерактивный макет.
- Статичный — то есть это просто картинка без движения и кликабельного функционала.
- Интерактивный предполагает возможность нажимать на разные элементы интерфейса: пункты меню, кнопки захвата, кнопки слайдера и другое. Конечно, такой вид намного доходчивее может объяснить функциональную часть сайта.
Зачем нужен прототип при создании сайта?
Многие компании стремятся сократить свои расходы при создании сайта, под так называемое “сокращение” зачастую попадает именно прототип. Это происходит из-за непонимания необходимости данного шага. Поэтому следует вооружиться хорошими аргументами в пользу его надобности.
- Предвосхитить правки. Прототип наглядно дает понять заказчику, какой контент будет размещаться на его будущем сайте. Уже на этом шаге становится понятнее, как и что будет работать, поскольку до этого у заказчика могли быть свои представления о конечном результате, которые он не смог донести верно. Тем самым этот этап дает возможность внести правки, которые намного сложнее и дольше сделать в процессе дизайна. Таким образом мы можем рассчитывать на лучший вариант.
- Экономия затрат. Это не очевидно на первый взгляд, поскольку кажется, что наоборот. В данном случае если прототип хорошо проработан как со стороны исполнителя, так и со стороны заказчика, то возможен вариант, что на этапе дизайна правок практически не будет. Это в большей степени экономит финансовые ресурсы, поскольку многие компании-подрядчики берут дополнительную плату за внесение правок.
- Воплощение желаний и идей. Здесь идеально подходит выражение — лучше один раз увидеть, чем сто раз услышать. Объясняя друг другу идеи, люди могут говорить на разных языках и в итоге не правильно друг друга понимать. В результате ожидания не совпадут с реальностью. Иногда сайт предполагает сложный функционал и нестандартное расположение элементов, поэтому лучше показать, как это может выглядеть и убедиться в том, что вы на верном пути.
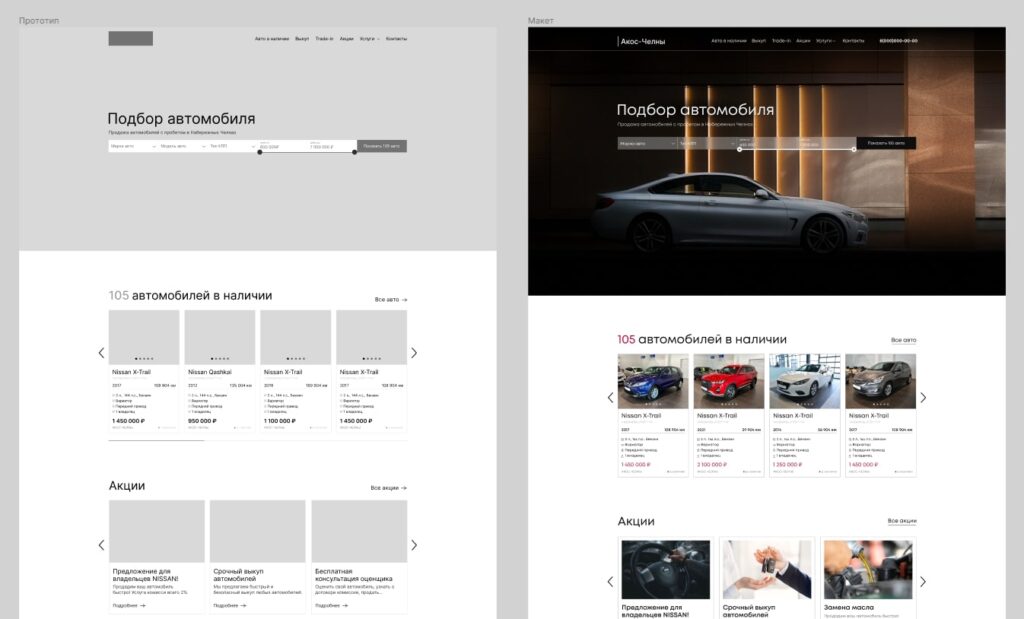
Чем прототип отличается от макета?
Если вы дочитали до этого момента, то вероятно сможете сами ответить на этот вопрос, но как уже было отмечено выше, лучше один раз увидеть. Если коротко, то прототип — это схема, когда как макет — полностью отрисованный сайт, готовый к верстке.

Этапы создания
- Обсуждение и генерация идей. Все начинается с брифа, который заполняет заказчик. На основе этого идет обсуждение и генерирование идей, концепций.
- Техническое задание. На основе предыдущего этапа составляет четкое техническое задание, по которому и делается прототип.
- Сам прототип. Для его создания существует много хороших решений: Figma,Sketch, Adobe XD. Это наиболее распространенные программы, которые позволяют создать любой вид прототипа, в том числе интерактивный.
- Согласование. Важно согласовать готовый прототип с заказчиком. Правки, которые появляются на этом этапе, можно вносить уже на этапе дизайна, но бывают случаи, когда лучше внести их и ещё раз согласовать. Такая ситуация может возникнуть в работе над более сложными проектами.
Подводя итог, можно выделить главные мысли. Прототип — важная часть процесса разработки сайта, которая экономит денежные и временные ресурсы, а также позволяет не допустить ошибок и получить хороший результат.

