Настройка Google Indexing API
112 просмотров
SEO

Google Indexing API — это инструмент, предоставляемый Гугл для быстрой и эффективной индексации новых или обновленных страниц в его поисковой системе.
Инструмент позволяет вебмастерам и seo-специалистам уведомлять Google о добавлении или изменении страницы на сайте, чтобы они были быстро проиндексированы и отображены в результатах поиска. Это особенно полезно для сайтов с большим объемом содержимого или для сайтов, которые часто обновляются.
Содержание
Обычно Indexing api используется для:
- переобхода сайта после внесения изменений (проще закинуть 5-50 страниц одним файлом, чем по одному в Google Search Console
- быстрой индексации новых и/или тех страницы, которые гугл не хочет индексировать естественным образом
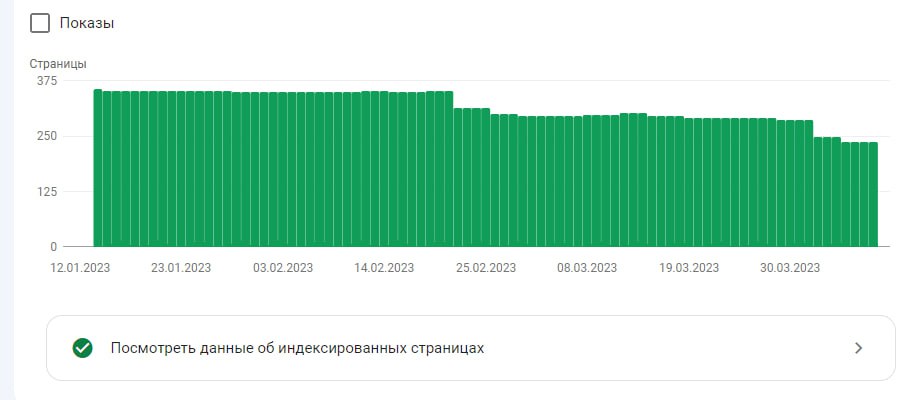
Замечание: Перед тем, как отправлять страницы с помощью инструмента, проанализируйте их и сравните с конкурентами в выдаче. Возможно, они не участвуют в поиске из-за некачественной оптимизации. Стоит отметить, что даже если страницы отправленные с помощью АПИ проиндексировались, Google их может со временем удалить. Пример:

Гугл Индекс Апи позволяет отправлять ежедневно до 200 страниц. Но при этом до 100 урл адресов в одном файле.
Как настроить Google Indexing API
Вся настройка состоит из нескольких этапов, в каждом из которых свои шаги. Ниже постарались объяснить простым языком с иллюстрациями каждого действия.
Создаем сервисный аккаунт
1. Переходим на сайт Google Cloud Console
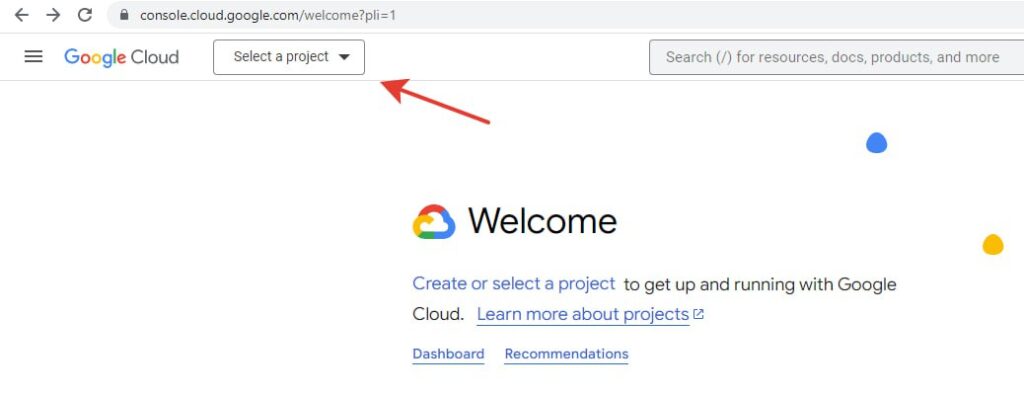
2. Нажимаем выбрать проект (select project) в правом верхнем углу:

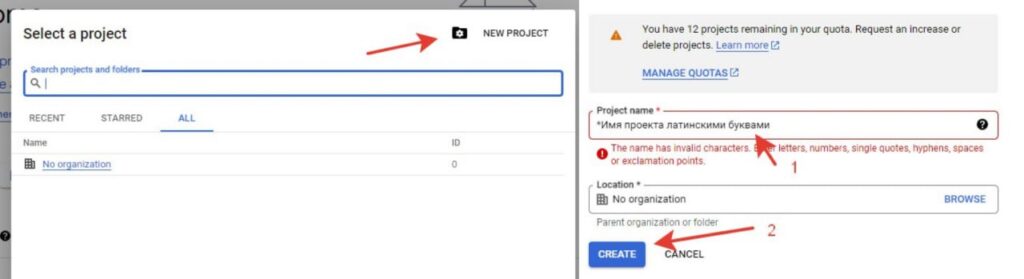
3. В открывшемся окне нажимаем «New project», а затем вводим имя проекта (английскими буквами) и нажимаем «CREATE»

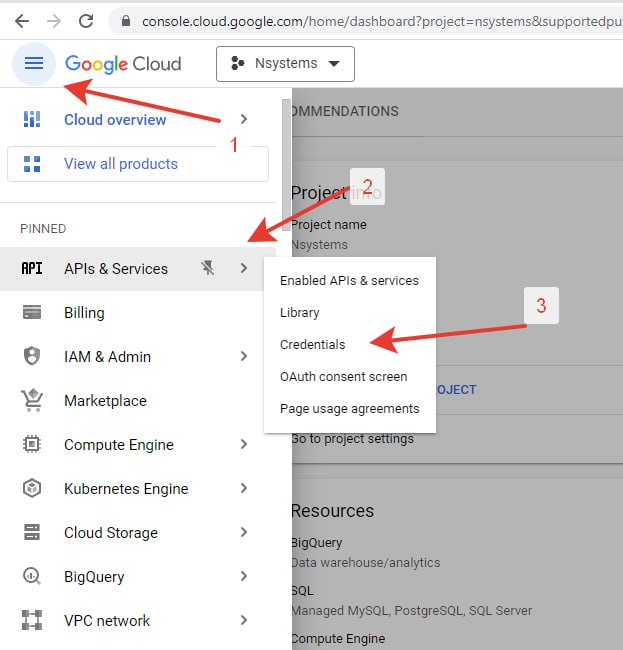
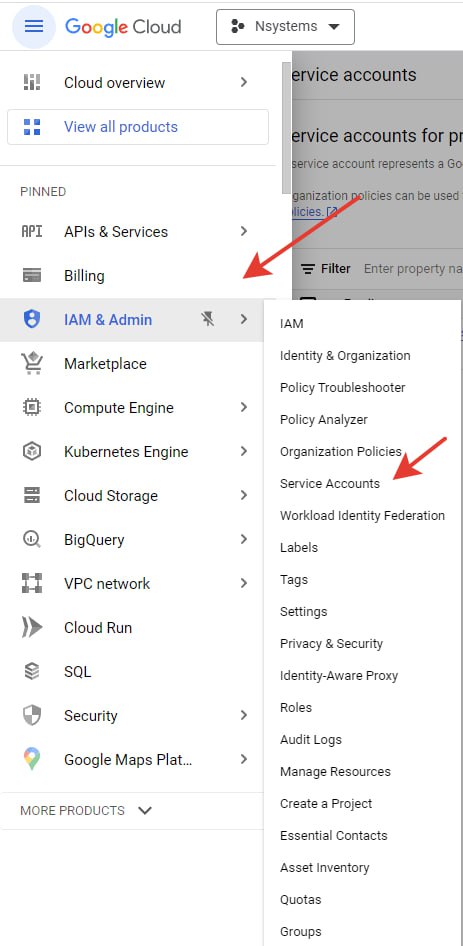
4. После 3 шага у вас создался новый проект, теперь нажимаем на бургер слева сверху (1), наводим на APIs&Services (2) и нажимаем Credentials (3)

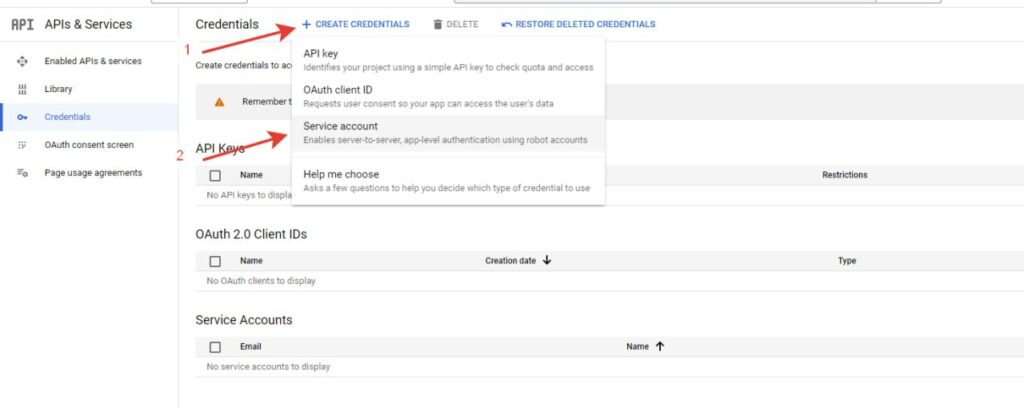
5. На открывшейся странице нажимаем «Create Credentials», в открывшемся списке выбираем «Service account»

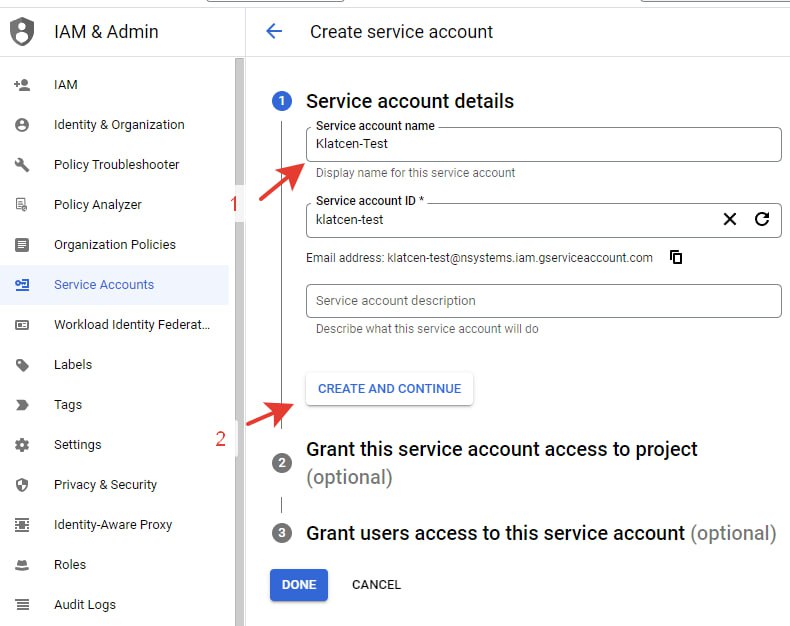
6. Затем еще раз пишем любое название проекта латинскими буквами (1) и создаем (2)

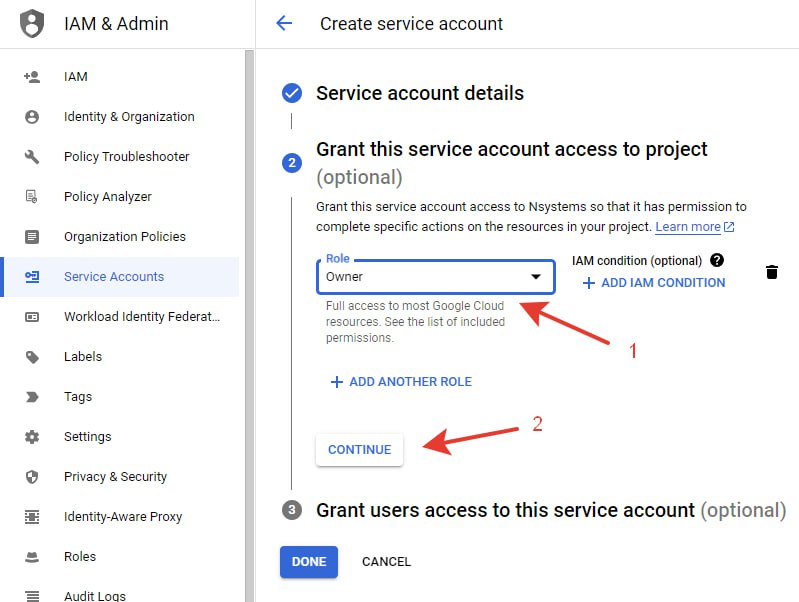
7. Обязательно выбираем роль владельца (1) и продолжаем настройку Google Indexing Api (2), потом нажимаем «Done»

Создаем JSON ключ
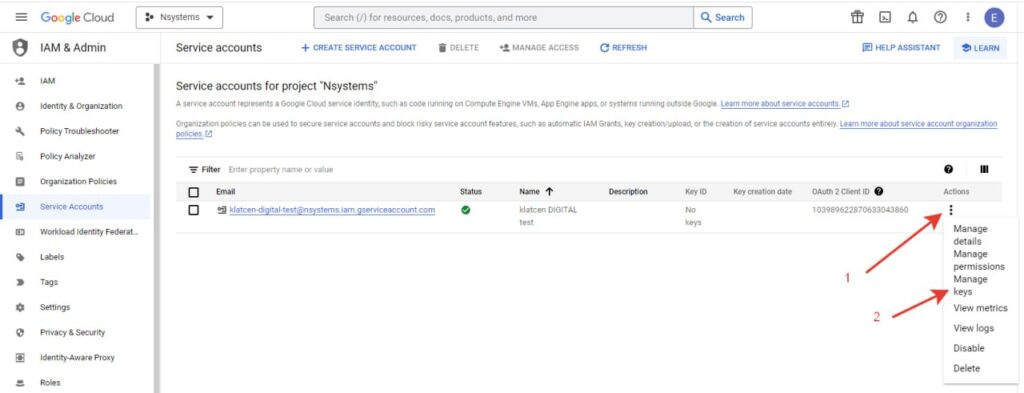
После создания Аккаунта необходимо создать JSON ключ, переходим в Services Account

Здесь совершаем два действия — Actions — Manage Key

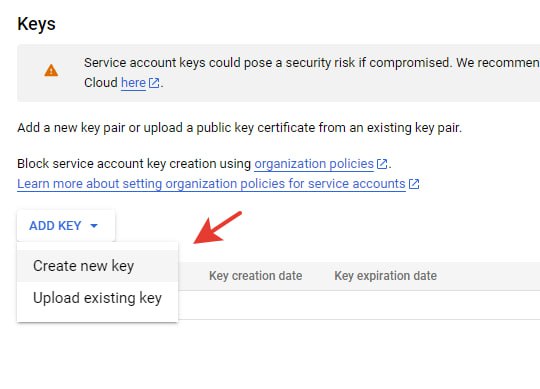
На странице Keys создаем новый ключ: «Add Key» (добавить ключ) — «Create new key» (создать новый ключ).

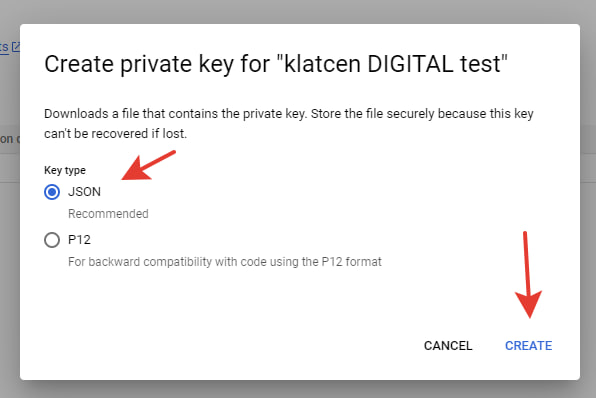
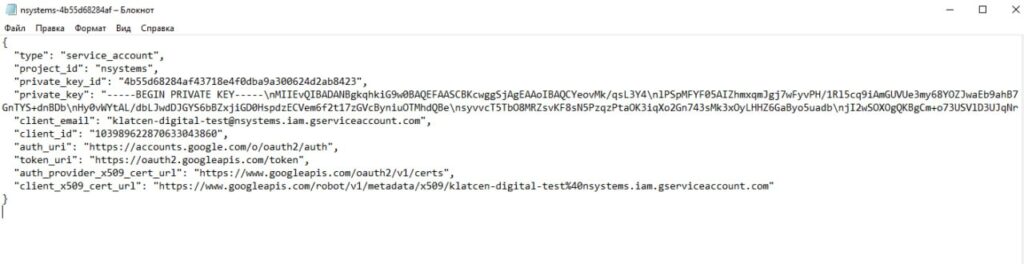
Далее создаем ключ в формате JSON, нажимая создать вы скачаете файл.

Пример файла:

Скачивание и установка скрипта для сканирования + библиотека
После того, как мы создали аккаунт, скачали ключ, осталось еще несколько необходимых шагов:
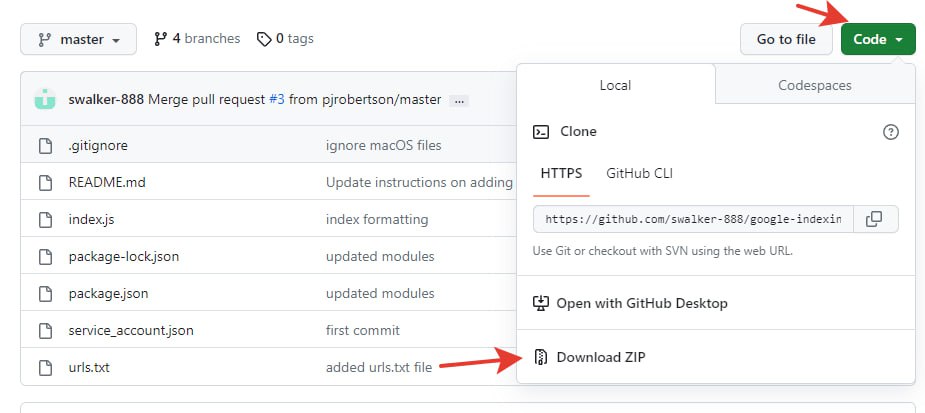
1. Переходим в GitHub для скачивания файлов

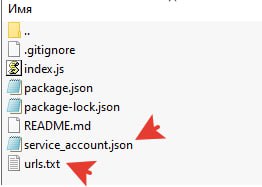
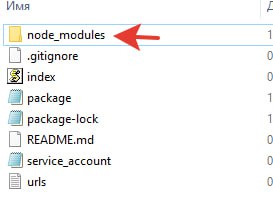
2. После скачивания архива вам будет доступен файл с папками

Файл service_account.json нужен для добавления в него ключа, который мы создали ранее. В urls.txt дальше будет необходимо вставить URL адреса, который вы хотите отправить на индексацию Гуглу.
3. Теперь необходимо установить библиотеку. Для этого переходим сюда, скачиваем и устанавливаем файл. После установки на компьютер, переходим в папку со скриптом (там где файлы service_account.json и urls.txt) и открываем окно PowerShell (на Windows сочетание клавиш левый Ctrl + Shift + правка кнопка мыши).
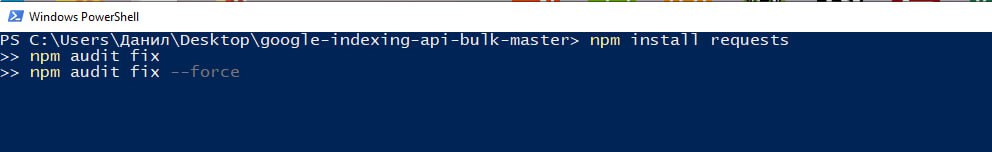
4. В открывшемся окне терминала прописываем следующие команды (можно сразу все):
npm install requests
npm audit fix
npm audit fix —force

Это действия создает файл в папке скрипта, который называется node_modules. Если она у вас появилась, значит библиотека установлена верно.

Самое сложное мы сделали, осталось пару шагов и начнем запускать Google Indexing API.
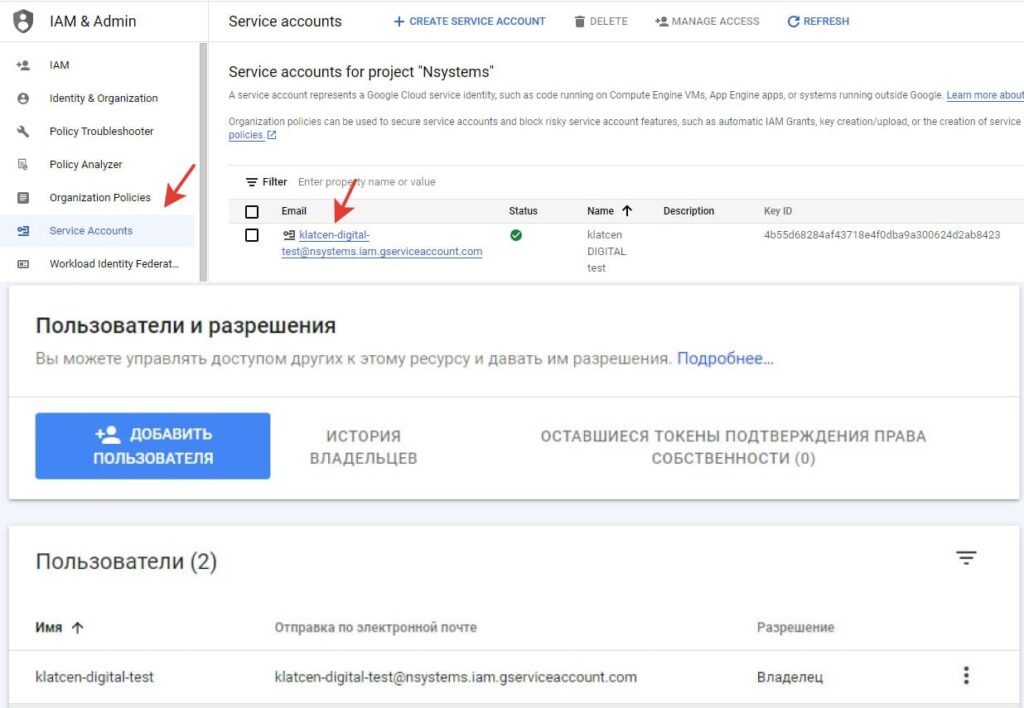
1. Необходимо связать скрипт с Google Search Console, для этого мы переходим во вкладку сервисного аккаунта, копируем email и добавляем данный электронную почту как владельца ресурса в Search Console, следующий путь: (Настройки — Добавить пользователя — адрес электронной почты — разрешение: владелец — добавить.)

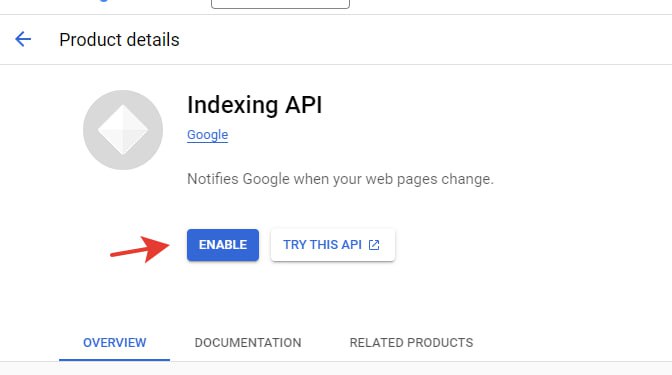
2. Затем переходим на страницу активации Google Indexing API и нажимаем «Enable».

Готово! Скрипт готов к работе. Осталось запустить и отправить необходимые страницы.
Запуск и отправка страниц в Google Indexing Api
Переходим в папку google-indexing-api-bulk-master и делаем следующее:
- Добавляем JSON ключ в папку service_account.json (если не добавили сразу)
- Переходим в файл, находим папку urls, добавляем все необходимые страницы, сохраняем.
- В этой же папке запускаем терминал PowerShell (на Windows сочетание клавиш левый Ctrl + Shift + правка кнопка мыши)
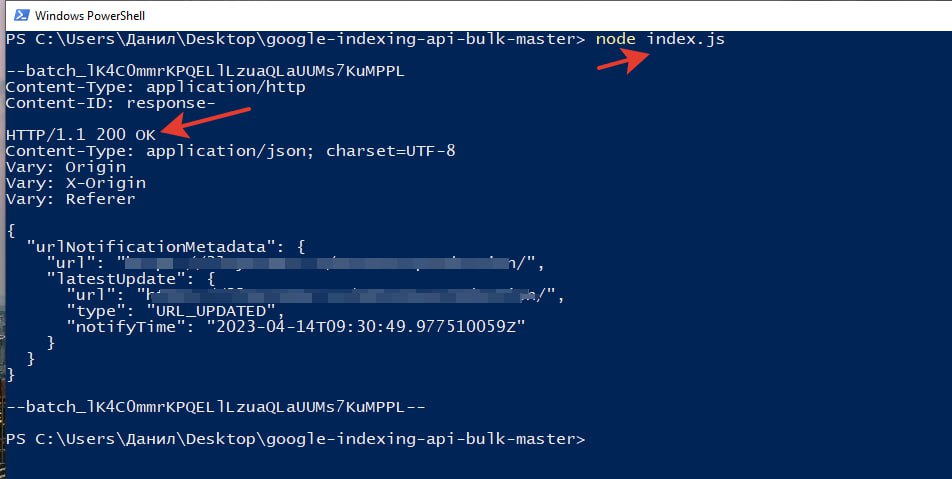
- В открывшемся файле пишем: node index.js
- Ждем загрузку и должны увидеть примерно такую картину.

Это значит, что страница отправлена Гуглу и вы все сделали правильно. Может быть такое, что вместо 200 ответа сервера может быть 403 или другая ошибка. В таком случае проверьте верно ли сделаны все предыдущие шаги.